SEO for Doctors – Get More Patients Online for Your Medical Practice
Logic Inbound provides both timeless and proven new patient acquisition strategies to drive medical practice growth locally across the United States.
⭐⭐⭐⭐⭐
Rated 5/5 on Google & Clutch by Our Clients
Practice Growth Consultation
We want to learn about your goals to see if we’re a good fit for each other while giving you Fortune 500 Business Insight.

FREE EBOOK
HOW TO SUPERCHARGE YOUR PRACTICE AND GET UP TO 975% MORE PATIENTS
Logic Inbound reveals in this free eBook the same tools, techniques and strategies they used to help one hormone doctor increase her new patient appointments by 1000%.
Why Doctors Need SEO to Grow Their Practice
A HubSpot Study indicates 78% of local Google searches result in an offline purchase. In other words, if you are a doctor, capturing more Google searches = more patients.
If you think this is the core secret of SEO for doctors – you’re wrong. This is the basics of SEO for all industries. Aligning your own goals with Google’s goals, in essence is merely an act of answering a question.
SEO for Doctors Sounds Confusing, but It’s Actually Simple
SEOers like to make SEO sound confusing, overwhelming, and difficult. That’s because most SEOers aren’t very good at what they do. There are really only 3 activities that are responsible for 95% of a doctor’s rankings. Of course we could delve into a lot more details, but you can achieve success merely by improving these factor:
Is SEO Useful For Doctors? Yes!
In the case study below we are going to tell you: the exact tactics and techniques we used to increase a client Doctor practice by over 1,000% in 15 months through Search Engine Optimization. They went from 6 figures to 7 figures.
You can find our case studies here: What we’ve done for physicians was not black magic.
We didn’t build a million backlinks, didn’t use super technical processes or write limitless amounts of content.
We didn’t do anything shady.
We simply aligned this doctor’s website with Google’s goals as well as what clients were searching for.
Google’s goals are to show the most relevant, highest quality content for any given search query. Because the second that Google stops providing the best search results to its users, other search engines can take over and their company can come tumbling down.
If you can align your website with those two goals, Google will rank you all day.
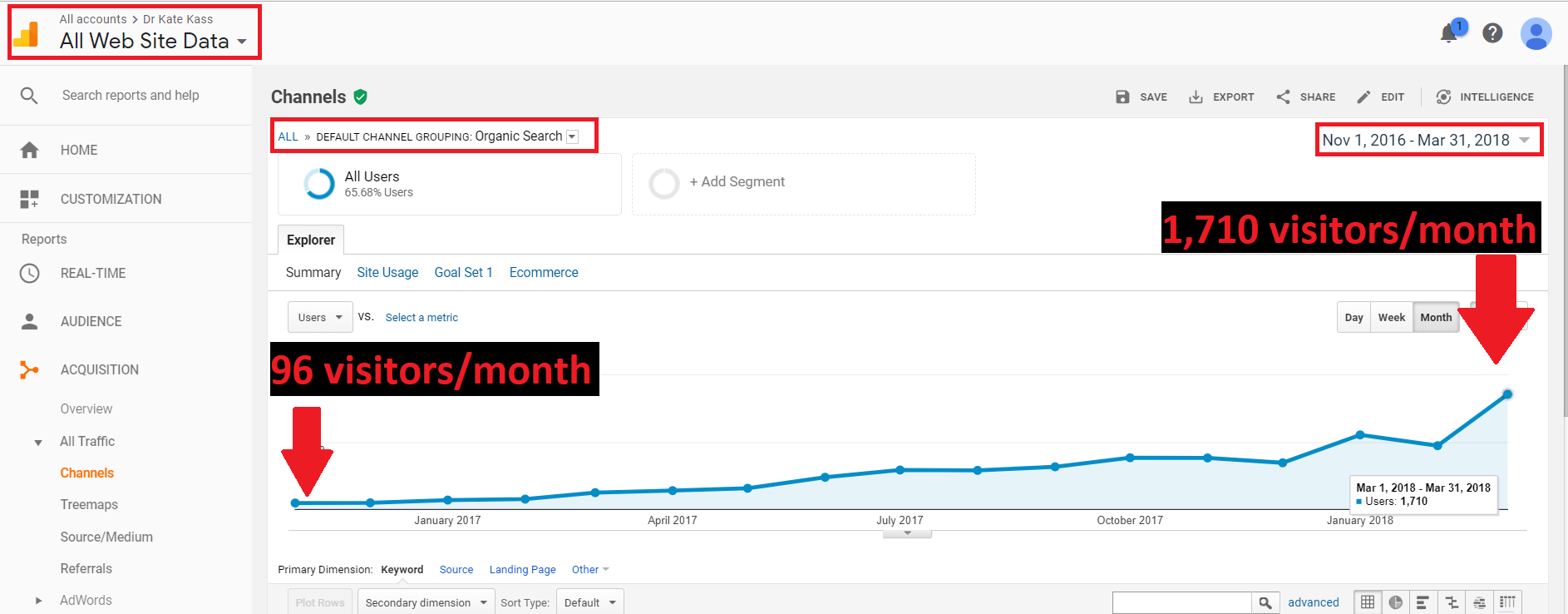
In fact our clients, practice ranks on the 1st page for 20 high intent keywords across a dozen services, driving 1,700 qualified prospective patients to her website last month.
The beauty of the graph above is that we just didn’t do it 1 time we’ve done it multiple doctors over and over again.
Should You Hire A Doctor Marketing Agency?
Well we’ve discussed this before it really depends on the niche and your budget.
The simple answer is you’ll need to be able to at least put $3000 worth of work or a mix of work and money into your website.
We’re gonna make 1 million dollars in revenue this year at least, guess how much we’ve spent on marketing? We’ll spend close to $100,000 dollars at least. Some things won’t work, some will be a complete waste of money and you’ll learn from a few campaigns, but when the right campaign comes and it works its like printing revenue!
Here’s the basics of SEO:
1. Keyword Research for Doctors
Whenever we speak to a prospective SEO client, the only thing they tell us is that they want to make a lot of money and they don’t want to lose any money. Ha! Very rarely do we speak to a client who has actually done any research to make it easier for us to implement a campaign for them.
In this section I’m going to show you how to do exactly that. Set up your campaign for success on google.
Before we start: Do you even have an SEO opportunity in your niche? Sometimes you’ll see that it actually makes sense not to do an SEO campaign. But that’s a discussion for another day. Sometimes we’ve turned people completely down though, so keep that in mind and don’t get disappointed if SEO isn’t your route for growth.
I’ve interviewed over 50 doctors and each one of them has a different growth story, here’s fun one when I used to have crazy covid hair!
Here’s good place to start if you have a solo practice:
Again, I am going to say we’re covering the basics. This is not an advanced article therefore I’m going to assume you’ve never done any keyword research before and you’re just looking to start paddling in the long sea of Google algorithm changes.
You would be surprised though! Even some of our 9 figure clients don’t have their website set up properly! 🙂
Perhaps further down the line we can go over paid SEO keyword research tools, determining proper search volume, figuring out the difficulty to rank for a keyword and more. But again, we’re here to cover basics.
If you’d like to learn just how SEO can help grow a private practice, then see our SEO for Doctors article before reading this keyword research guide.
Without further ado, let’s get started on some SEO keyword research.
What is a Keyword?
A keyword is a word that describes the content on your page best. For example, a page about testosterone replacement therapy will have that focused as its main keyword. All the information on this “testosterone replacement therapy” page should be on that topic.
Great SEO work should result in your practice getting you patients through pages that answer their questions. To do that you need to plan ahead of time and not “just blog”. *’Note: Just writing content is a WASTE of time unless you plan to get lucky and go viral…
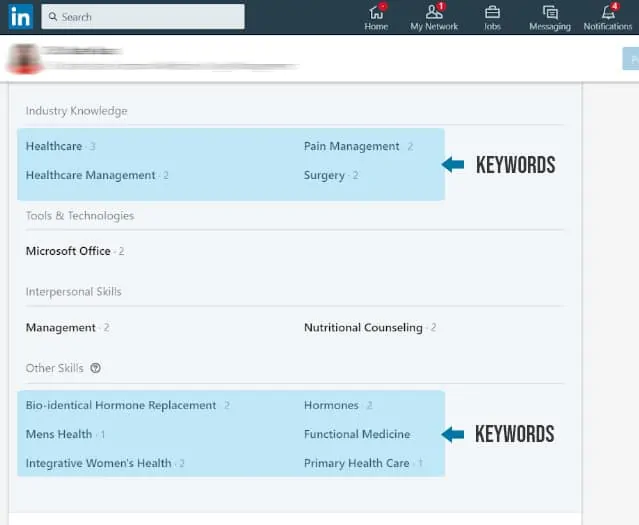
Other doctors it list keyword ideas on their Linkedin accounts here, note these down:
Do you see that by writing down these keywords we now have topic ideas? This is only 1 source, but it’s a very quick and fast way.
A more evergreen way would be to write about clients questions.
Remember to have a plan, not just a blog. Why? Because potential patients are always going on search engines to get health information and you might think you know what they want, but you’d be surprised. Some of most valuable rankings come from surprising and counterintuitive articles. Identifying the keywords that will attract ideal patients is always key and the easy strategy above will help you get started. Always do keyword/topic research first before creating content.
Why is Targeting Specific SEO Keywords So Important?
Google analyzes the content on your page as part of its ranking process. While strictly targeting keywords aren’t as important as they used to be for ranking content, they’re still counted as signals (this used to be called keyword density). Using the right niche keywords – keywords that are being searched for by potential patients – is key to creating rank-able content.
How to Start Researching the Right Keywords
To help give you an edge and some creative ideas, you should study the right competitors, create the ideal patient and keep brainstorming more keywords over time as needed.
To keep it simple I only want you to identify these 4 things, which should take you no longer than 100 minutes to complete total your total keyword research.
The basics:
- Spend 30 minutes or less creating a profile of your ideal patient/client
- The more specific the better, what’s their gender? Age? Hobbies? Life Conditions? Income? What do they do in their freetime? (hint go there), What communities do they interact with?
- Spend 30 minutes or less finding the top 10 competitors you have online
- Type all the keywords you think your audience would use.
- Spend 30 minutes or less finding your top 10 keywords you’d like to rank for
- Spend 15 minutes determining where to leverage your keywords on your site
- Double check your work. Rinse and repeat as time goes on
- You can’t be perfect here, but a little effort goes a long way.
Each of these steps builds on the previous. Without writing out your ideal patient, finding your competitors is going to be harder. Without listing out your top 10 competitors, nailing down your ideal aka top 10 keywords will be harder to find as well. So don’t skip ahead! Do them in the right order. 🙂
The most important thing is that you start, you can always go back and do more research – business is a marathon anyways. Our worst clients are the ones that try and get everything perfect. They’re not the worst because they’re detail oriented, they’re difficult because they wait too long and get picky, once they’re done waiting they wait some more, aka nothing happens.
Lastly, your ideal patient may change over time, since you should always be trying to duplicate your best patients and get rid of the worst ones feel free to scrap old ideas. Schedule time to review this list once a quarter and either hit the sector harder or look at it as a learning lesson and pivot! 🙂 Very rarely do businesses get all the right answers on the first go. Even if you’re a hormone doctor.
Creating Profile of an Ideal Patient for Better Keyword Research
Before we get into the nitty gritty of keyword research, make sure you ask:
“Whose questions is my content geared for?”.
If you don’t have a person you’re writing content for then you’ll get random traffic and your business will be built on obscurity. So below we’ll ask questions you should answer to find your ideal patient and research them.
As an example, for my agency our ideal clients are hormone doctors. I’m not saying that if anyone else wants SEO help we won’t help them, but this is where we specialize and are looking to build a huge competitive advantage.
In the same way, your medical practice may cater to a variety of patient illnesses and conditions. But there must be one treatment it particularly excels at. A treatment that is highly profitable for the practice. Patients who receive this treatment might be your ideal patients.
To find your ideal patient, think about the following:
- To date, who is your most profitable patient and why?
- Who do you enjoy working with the most and why?
- Which clients has your practice made the most impact on and why?
When asking these 3 questions for Logic Inbound (my agency), we learned that out of all of our successful clients, hormone doctor. Watch me answer these 3 questions below for our marketing agency and you should do this at the same time for more benefit! Lets do it together.
Who Is Your Most Profitable Client and Why?
A hormone doctor is one of our most profitable clients because she saw our previous success in the healthcare niche with other similar doctors. This built enough confidence in her to let us have full control over her marketing campaign and not impede our progress.
With the level of freedom we were given, her campaign soared and she has required very little customer management boosting her profitability. Her retention as a result has also been great.
Who Do You Enjoy Working with the Most and Why?
We enjoy working with a lot of our clients, but the ones we enjoy working with the most require little management and give us enough capital to succeed.
Hormone doctors make a good profit margin and also understand that they aren’t experts in marketing, so they give us space to control the campaign. ***Note unless you’re starting a charity, I would say finding clients who you know make great profit margins such as lawyers, bankers, etc, are great to test since they can afford to invest.
Why doctors?
Because Doctors understand specialization, so being experts at just lead generation builds trust with them vs some other types of clients.
We don’t have to be computer gurus for them and can create valuable relationships in areas we don’t need to excel at, just as they recommend other providers to their patients.
The last benefit of working with hormone doctors is they’re truly helping people so when we help them we’re helping their patients as well which helps us feel good. Your values should also match up to your ideal client. So you make money and feel good too. Not bad huh? ?
What Clients Has Your Business Made the Most Impact on and Why?
Here I can list a lot of our clients. We’ve had a wedding planner that was listed on the first page of Google. We helped our junk removal client rank both of their sites on the first page as well. The same goes for a CPR certification company.
However, our hormone doctor client has the most inspiring story. She went from a shared office with other doctors to owning her own office with nurses working under her. Today she’s white listing patients and increasing prices since her practice is so in demand! ?
As you can see hormone doctors make a lot of sense to focus on for our agency. We didn’t always know this so in the early days we were all over the place even with our own SEO.
If your business hasn’t been around for a year or two I’d suggest doing this process backwards and going to competitors first, list 10 reasons you can be better than them and get to work!
As a doctor you can still pick what kind of patients you want. Are they going to be upscale clients? Or everyday folks? Will they be from certain regions? Male or female? The more custom built you can make your services the more value they’ll provide. Don’t be afraid to really niche down!
The more descriptive you can be with an ideal client the more custom tailored and comfortable you will be when doing keyword research and they will be when buying from you.
Remember the first thing people ask before doing business with you is how can I trust you? What do you even know about me? Now that we have an ideal customer/patient, we can create a list of keywords we think they’re searching for.
If you’re a new business then you’ll have to play pretend, that’s how we all started anyway so no worries.
Identify Your Top Competitors to Get Better Keywords, Fast
Here’s a rundown of what we’re going to do in this section:
- Write down competitors or industry leaders you admire off the top of your head
- Use Google and research the top 5 companies in your niche
- Use Spyfu to estimate their traffic budgets and find other competitors
Write Down Any Big Competitors in Your Space Off the Top of Your Head
This question is made for you to analyze the brand leaders and to figure out what kind of company you’d like to be. This research can take much more than 10 minutes. We don’t need to be perfect since we’re brainstorming.
We’ll assume the role of a men’s health clinic that specializes in testosterone replacement therapy.
Now, we’ll write down 5 or more local competitors that are doing a great job online in this niche.
Here are 5 I know of:
- Universal Mens Health Clinic
- Innovative Mens Clinic
- Virginia Mason (I know they do sexual health)
- Seattle Mens Clinic
- Mens Health Center at UW
Hmmmm I can’t think of more ? Time to move along. Remember something is better better nothing. If you get stuck feel free to email me
Use Google and Search for the Top 5 Companies in Your Niche
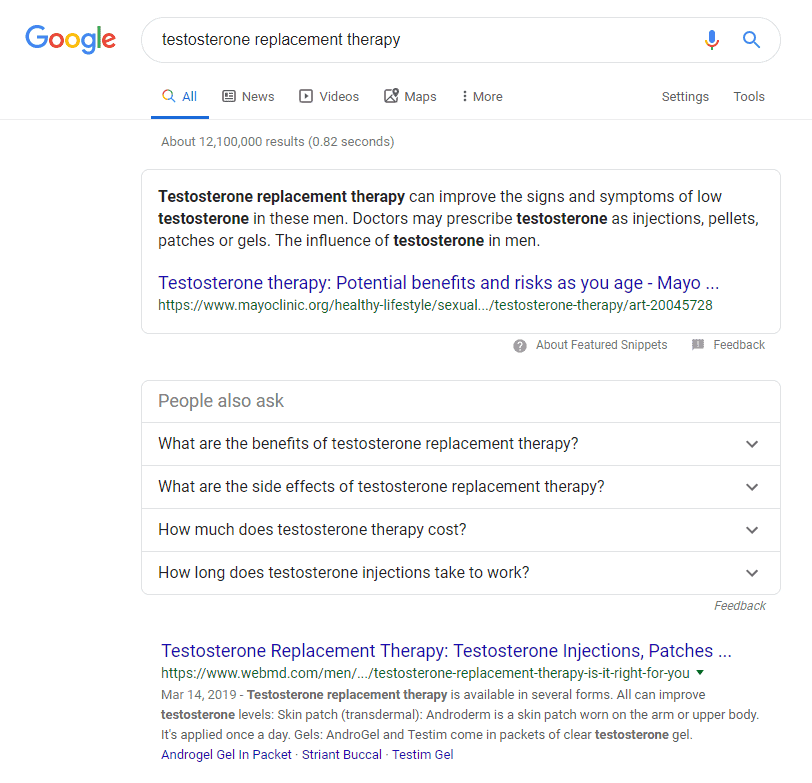
Let’s take a look on Google at the top 5 companies that rank for the term ‘testosterone replacement therapy’. These companies should be your main competitors in terms of SEO.
Uh oh, seems like the top results for that term aren’t really useful. That’s because Google is searching for the best websites that provide information on the topic ‘testosterone replacement therapy’.
The top website for this is WebMD, which really can’t be considered a competitor to a medical practice offering testosterone replacement therapy. We can however use it as a great link source in the future.
To get the right results, we have to get a little more specific with our search terms.
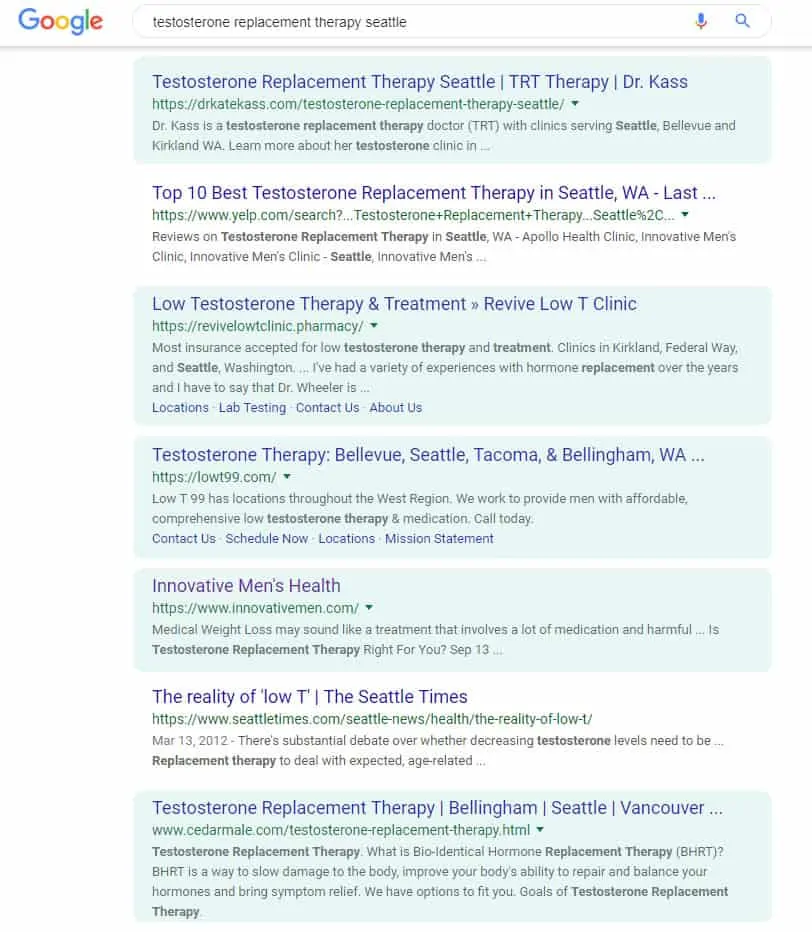
Let’s try ‘testosterone replacement therapy Seattle’..
The top results from medical practices are:
- DrKateKass.com
- Revivelowtclinic.com
- Lowt99.com
- Innovativemen.com
- Cedarmale.com
These are all great competitors that are getting relevant traffic.
Studying these competitors’ content will help a practice that specializes in testosterone replacement therapy. Since they rank high on Google for a really specific term like ‘testosterone replacement therapy Seattle’, we can guess they did their research.
Use Spyfu to Get Top Keywords from Competitor Sites
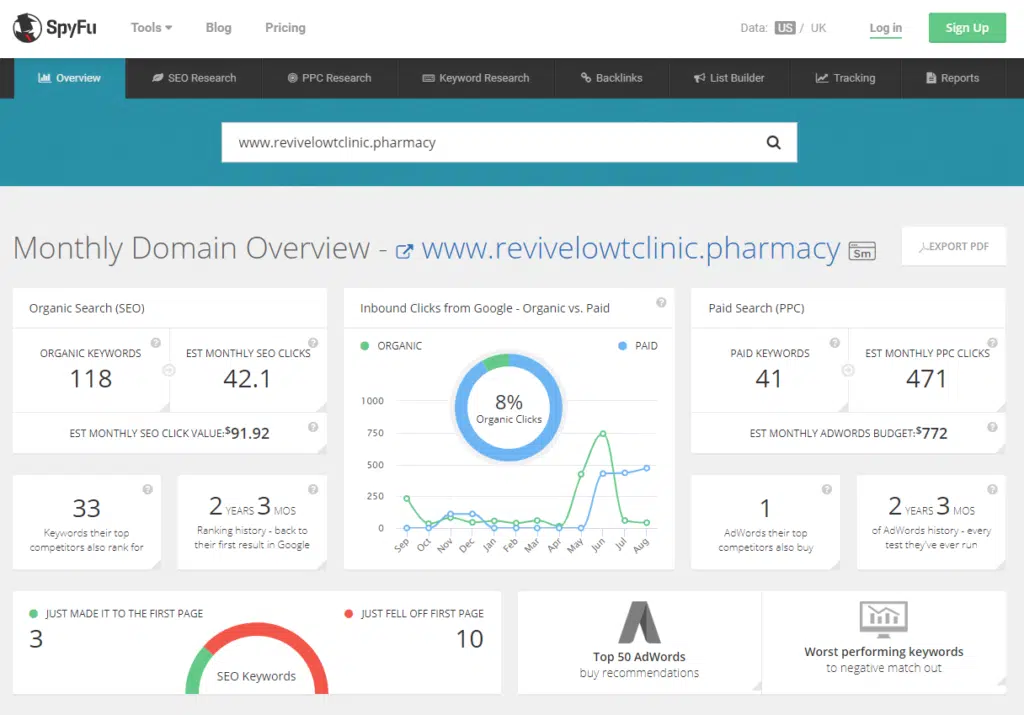
Revivelowtclinic.com is a respectable website that has some of the traffic we’d like. By using Spyfu (free but will charge you after multiple uses) we can see exactly which terms they bid online for and approximately how much traffic they get from it:
This is all very useful information to spy on your competitors, but not really what we’re looking for.
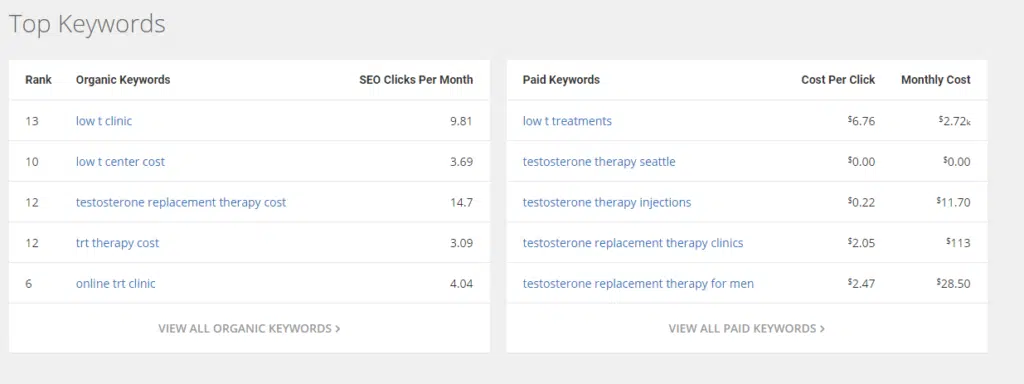
Scroll down to the Top Keywords section:
Here we can see the top organic keywords that Revive Low T Clinic ranks for. Since they’re in a similar niche, these are keywords that our medical practice should target as well.
Bingo, we’ve now come across some great competitors and now just need to list them all out and follow our final step!
Combined with our ideal client and a little more research we can create a top 10 keyword list.
How to Find Great SEO Keywords Using LinkedIn
LinkedIn is a great source for finding high-value ‘secret’ keywords that you can’t find anywhere else. To do this, we can use the information we gathered in our previous step of finding top competitors.
The only modification we’ll be making is going to individual doctor profiles on LinkedIn from those competitor websites, and analyzing them for keywords.
As an example, let’s open the LinkedIn profile of a hormone doctor.
Scroll down and you can look at anyone’s Industry Knowledge section for keyword ideas.
Obviously bio-identical hormone replacement is more useful than Microsoft Office, so use your judgement here.
Going back to keywords, we can use these industry topics and combine them with keywords such as ‘services’ or ‘in [City Name]’ for some great SEO keywords.
For example:
- Hormone replacement in Seattle
- Functional medicine in Seattle
- Mens health in Seattle
- Primary health care in Seattle
- Surgery in Seattle
You get the idea. And the great thing is, this is just one profile. You can go to a profile’s “People Also Viewed” section to find similar doctors and scour their industry knowledge section for even more keywords!
Research can be endless!
Bonus tip: You can send LinkedIn friend requests to them and best of all engaging in conversations can give us even more information.
Healthcare Keyword Research Recap
Not all patients search Google in the same way. Some will use generic healthcare searches, some patients search for specific symptoms they are experiencing, and some patients will do extensive research and search for specific treatments to their ailment.
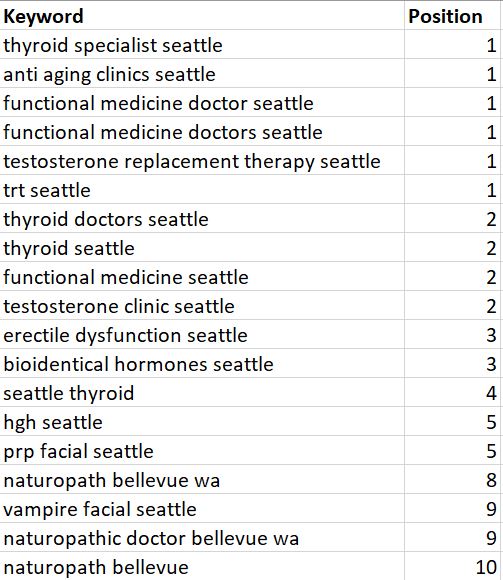
To maximize revenue generated from Google, it’s important to think about and target all of the variations qualified patients might search on Google. Check out this Excel export of this doctor’s 1st page keywords:
There are three ways patients search for local doctors and depends on their sophistication and how much research they’ve already done on the symptoms they are experiencing.
Note that this list is not comprehensive – there are far more of each type than listed. Although, these generally cover most ailments and treatments you can think of.
Generic Doctor / Healthcare Searches
- Mens health clinic Seattle
- Womens health clinic Seattle
- Functional medicine Seattle
- Naturopath Seattle
- Optometrist Seattle
- Gastroenterology Seattle
Doctors Specializing in Specific Ailments
Patients who find a doctor after Googling their symptoms often times allow their doctor to recommend the best type of treatment to alleviate the symptoms the patient is experiencing.
Physicians in Seattle, for example, should know that common symptom-specific searches include:
- Erectile dysfunction Seattle
- Weight loss Seattle
- Menopause Seattle
- Anti aging Seattle
- Hormone therapy Seattle
- Hair restoration Seattle
- Thyroid doctor Seattle
Doctors Specializing in Specific Treatments
Patients searching for specific treatments to the symptoms they are experiencing have done the most research, evaluated multiple treatment options, and sold themselves on a particular treatment.
For example, a patient who has diagnosed themselves with erectile dysfunction may search for a doctor that provides a particular treatment:
- Gainswave Seattle
- TRT Seattle
- Vampire Facial Seattle
On Page Optimization for Doctors
In order to rank for each of the types of searches a patient makes, you will need to create a dedicated page for each ailment you treat, and treatment you provide.
The first most important factor to ranking your website in Google is relevance to the search query you want to rank for. The more relevant a page on your website is to a particular search query, the easier it is to rank.
Google determines how relevant your page is to a particular search query by looking at very specific places on your page.
- URL
- Meta Title
- Meta Description
- H1
- H2s
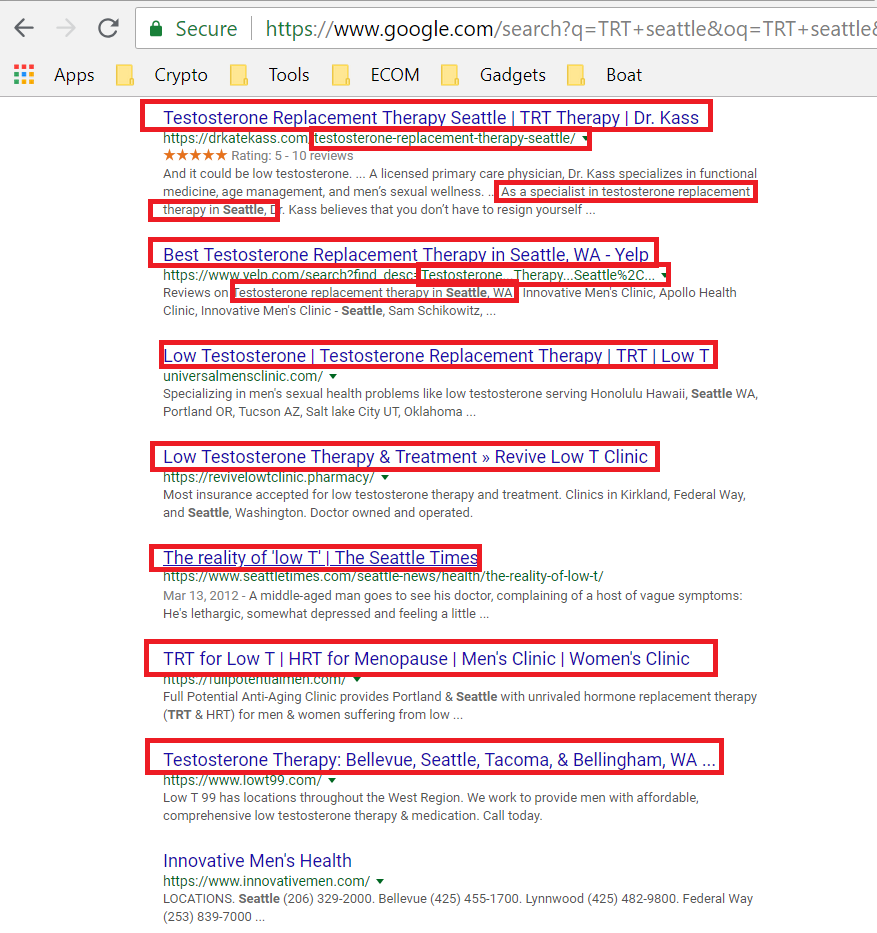
On-page SEO for doctors isn’t mystical or hard to understand. Here’s some hard proof.
Google “TRT Seattle”
Notice how almost every website on the 1st page mentions the word ‘testosterone’, and ‘Seattle’?
Notice how this doctor uses the keyword we want to rank for more often across her URL, Meta Title, and Meta Description?
That is not a coincidence.
Google has determined that this doctor’s page on testosterone replace therapy in Seattle to be the most relevant page available to display. It also means we’re not going to be able to rank this doctor’s TRT page for other treatments.
Still don’t believe me?
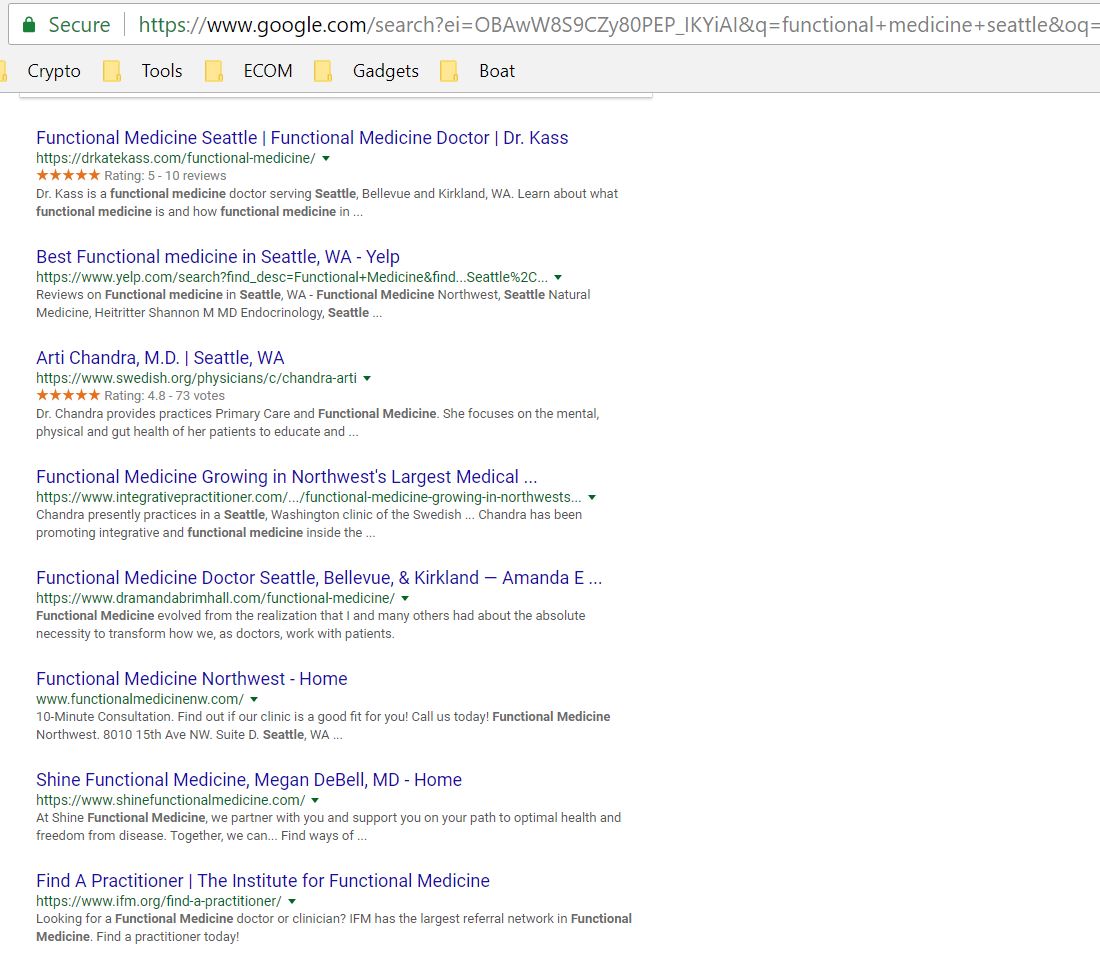
Let’s try one more example to really drive home how important relevance is for ranking on Google’s search results pages.
Google “Functional Medicine Seattle”, and you should see again, that this doctor has used the keyword she wants to rank for “Functional Medicine Seattle” better than her competition across the URL, Meta Title, and Meta Description.
Website Content for Doctors
Following having a highly relevant landing page, the next most important factor in surpassing other physicians on Google is having better content.
Google will prioritize pages it believes has better content than the competition.
Content is a key part of SEO for doctors. It can be leveraged to establish authority in the field. By publishing high-quality content, people will be more inclined to link to it, providing proof of your expertise.
In March of 2019, Google had introduced more strict standards in regards to ranking healthcare industry websites. The results of this ‘Medic’ update have impacted many physician practices that relied on search traffic for getting business.
But how does Google know which website has the best content? In essence, it’s just an algorithm, right?
As smart as Google is, Google is still unable to read, and understand whether content is good or not, so Google relies on user engagement signals that indicate whether the content is good.
Through trillions of searches, Google has found that web pages that have more of these signals have better user engagement metrics. User engagement metrics include things like:
- Time spent on site
- Bounce rate
- Pages visited
- Overall engagement with the site
So what are the signals that indicate good quality content? Well, it’s very intuitive:
- Content that is longer (more words) than the competition generally has better user engagement metrics than pages with less content
- Content that includes structured data, such as lists, bullet points, tables, table of contents, pictures and embedded YouTube videos generally has better user engagement metrics than web pages that does not have, or has less structured data.
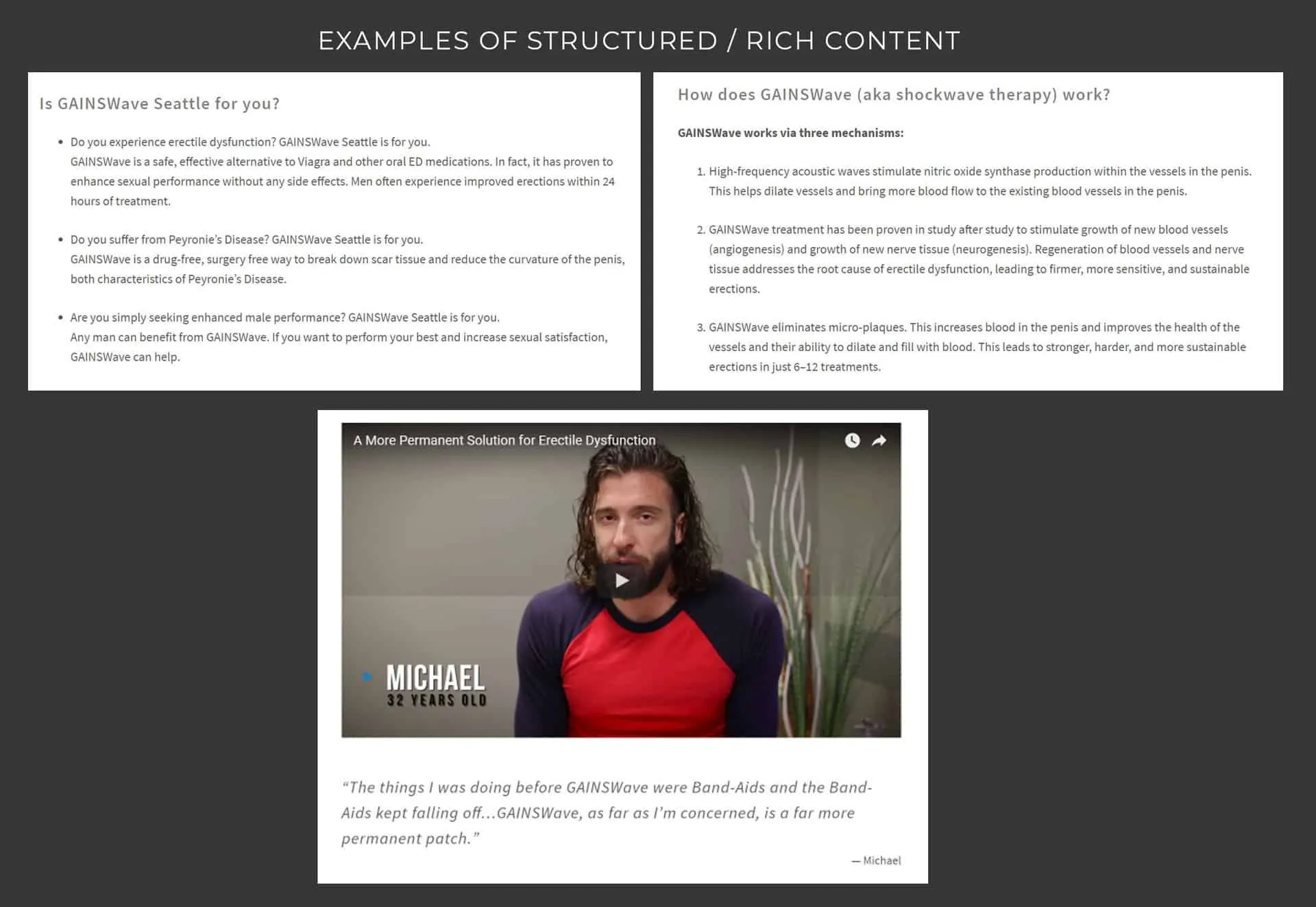
Healthcare Copywriting for SEO Example
Let’s look at one of this doctor’s landing page: the “Gainswave Seattle” page
- 2393 Words
- 8 Embedded videos
- 5 Sets of bullet points
- 1 list
- 6 Quotes
- 16 Outbound citations
This page has almost every kind of structured data and is designed to keep users on the site as long as possible.

Some examples of structured content (bullet lists, numbered lists) along with rich content (embedding a Youtube video)
How to Create Original Content for Your Healthcare Practice
Personal health and wellness is something we all care about, so it’s no surprise that more and more people now go online to look for health information. In fact, at least 8 out of 10 people refer to search engines as their first source for health information, according to Pew Research.
And even though sites like WebMD cover almost everything related to healthcare, they’re not entirely accurate. But more to the point, for doctors, potential patients are always looking for answers which they should find on the doctor’s website.
Paid advertising is something that’s pretty popular in the healthcare industry, but let’s take a look at content. When someone searches online for information, they’re interested in genuinely helpful content.
Having content that is tailored specifically to your target patients gives you a chance to establish authority and a reputation. This in turn, increases your chances of turning them into new patients.
This is why doctors need to realize that it’s worthwhile to invest in creating helpful, targeted content for acquiring more patients. Within healthcare niches, there is tremendous opportunity to attract patients by creating content and gaining visibility on search engines through it. Learn more about Search Engine Optimization in our “SEO for Doctors” guide.
Creating Engaging Doctor and Medical Practice Content
Content is more engaging when it’s written by someone who is truly an expert on the subject. In the same way, doctors have a real advantage when it comes to creating content based around health advice, treatments and therapies.
Why? Because doctors have real experience to aid in the content creation process. Their own experience will help them distinguish content from the competition through unique touches.
Outlining and Documenting a Content Strategy
Knowing how your content strategy is going to pan out and progress before you start executing it can really help you set performance benchmarks.
For example, what sort of people will constitute as key audience for you? What topics do you want to use to establish authority? What platforms are you going to use to share your content? What platforms will you use to promote the content?
Answers to these questions will form the basis of your content strategy. A good tip here would be to document these answers and share them with others at your medical practice. Explain why the practice needs the content strategy and the goals behind it.
Tips for Medical Practice Content
Use The Right Words
Every industry has a unique way of wording content, and the same goes for healthcare. The language you use to describe your practice and the treatments and services it offers will play an important role in creating trust with potential patients.
Being in healthcare, you must ensure the use of words that resonate with people who are looking for help. So before you start creating content, develop buyer personas to help you better understand who your audience is.
Many medical practices like to brag about their ‘advanced’ or ‘leading edge’ treatments. But the thing is, this isn’t a technology-centric sector. What it should be, and what your customers want it to be, is patient-centric.
Thus, the right words to use throughout your messaging are ‘compassion’, ‘caring’, ‘non-invasive’, ‘patient-centric’, ‘gentle’, and so on. Also, give your content some much-needed authenticity by writing from the heart and not by simply copying from competitors. If you truly care about making your patients’ lives better, have that reflect in your content and brand messaging.
Potential patients aren’t looking for advanced or cutting edge treatments, they just want something that will work with minimal pain and side effects. Talk about how you’ll help them achieve their health desires, and how your solutions stand out from other practices.
Talk About Treatments and Procedures Offered
The best ideas for content for your medical practice will revolve around the services and treatments offered to patients. Brainstorm topics regarding the pain points of your patients, the treatment plans you offer and the health conditions you treat as well.
Patient Success Stories
Another great idea for content is to publish success stories involving real patients and the lifestyle changes they experienced after undergoing treatment with you. These stories should offer insight into the health condition of the patient, and how it adversely impacted their routine life.
And a tip here would be not to focus too much on the treatment or the procedure, but the outcome and benefits. Explain how a patient went from having limited mobility to being able to ride a bicycle.
This sort of content is not only interesting, but it’s quite share-worthy as well. Everyone likes to share feel-good stories, and this type of content certainly evokes the same emotions.
Create Content About Your Audience, Not You
The end goal of your content strategy should be to get new patients, or at least capture the attention of people and make them speak well of you.
But guess what? You can only truly capture someone’s attention if the content is about them, and not you. If your content appears self-promotional, your audience will quickly start avoiding it.
Content that doesn’t bring any value to the audience is wasted effort.
To gauge the type of content your audience is looking for, simply look at the types of conversations they’re having on social media.
Are they looking for professional opinions? Or maybe they want to know more details about the treatments and procedures offered at your practice. Take these questions, and create topics around them.
Don’t Be Afraid to Get Into the Nitty-Gritty
Health conditions can be confusing, so why not make them easier to understand through content marketing?
You might think, writing content that will reach a broad audience is a good idea. What’s better and more valuable however, is writing in-depth content on specific health conditions, taking a deeper dive and explaining what patients can do to improve.
This content is not only very helpful for your target patients, it’s also very beneficial for SEO reasons. Google loves content that is in-depth and very targeted, so don’t be afraid of writing long articles on specific topics.
Writing on specific topics will also help you become an authority on the subject, and readers (potential patients) will start relying on your content to gain more information about their ailments.
Healthcare is a deeply personal industry, and patients are keen to understand their health problems in detail. They’ll go to great lengths to understand their illnesses and the related effects on their body and everyday life.
Gauge Content ROI
Creating good content is great but if you’re not getting any business results from it, it’s time to re-evaluate your strategy. Keyword here is business results, and you should have a system to measure how well (or poorly) your content is performing.
A few ways of tracking content performance is by looking at:
- New traffic to the practice website
- Number of organic searches for your practice
- New patient leads / contact form submissions / booked appointments
It is absolutely essential for you to keep track of these metrics. If they show no signs of improvement, then your content strategy isn’t working very well.
Or, you’re not doing enough to promote and optimize your content (which we’ll talk about in a later section!).
Treat Content as an Integral Part of Marketing
Medical practices should strive to help people who’re going through a confusing and complicated time in their lives. The focus of creating content shouldn’t be just SEO – treat it as an added bonus.
The purpose of your practice’s content should be to offer educational resources that empower patients into what’s really going on with their health. You may have gone years without writing anything more than just your practice’s service descriptions.
But it’s not too late to start creating helpful content that is tailored specifically to your target audience.
Site Structure and Technical SEO for Healthcare Websites
So you have great content, all of your pages work and you’re getting amazing backlinks. If only SEO was so simple – that’s what it would take to rank. The thing you may be missing is site structure! The structure of your site will drastically impact how people view it and how Google analyzes it.
What is Site Structure?
Site structure is the organization of your content in conjunction with its links.
The more organized and and easy it is for users to find the page they’re looking for on your website the better. The more cluttered everything is (ever seen those horrible one-page never ending scroll sites?) the more users will hate your site and the more Google will penalize you.
Everyone utilizes this, it’s website 101. Above all else, think about how your website structure can help your visitors in the easiest and fastest way possible.
Clear Internal Linking Achieves Four Goals:
- Transfer the power from your homepage (most powerful page on any site) to your landing pages
- Ensures Google is able to find and index your landing pages
- Tells Google that these are the most important, and relevant pages to your business
- Makes it easy for visitors on the homepage to jump to where they want to go
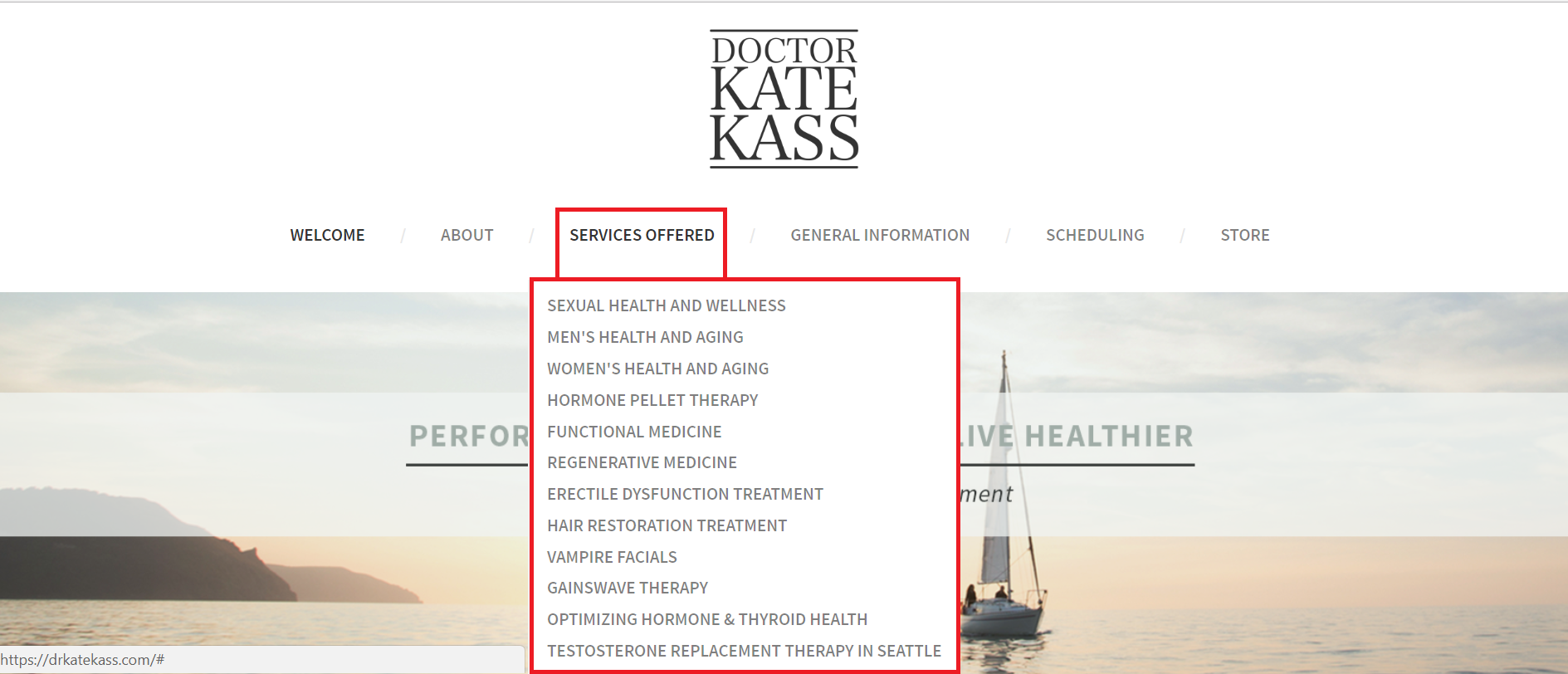
This Doctor’s Website Header Navigation
This Doctor’s Footer Navigation
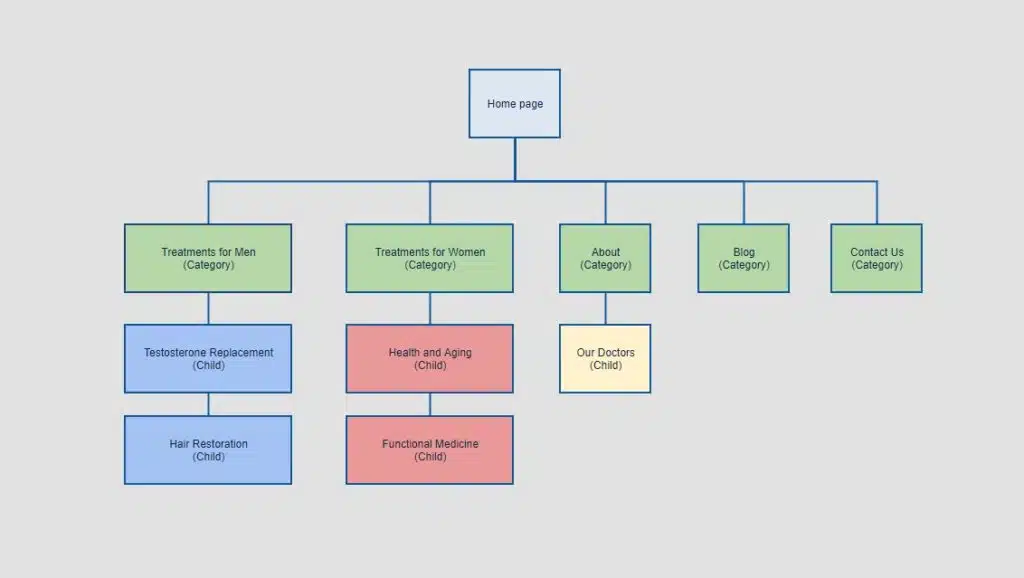
Examples of Good Site Structure
The ideal site looks a bit like this:
At the top of the structure will be your site link (check out LogicInbound.com)
Once someone jumps on to the website and makes it past the first link they can then look at the other branches of your pyramid.
I hovered over “services” for example (above) and you can see we have all the services grouped together. Now, if I hover over “About Us”
It’ll go to a different set of links, so on and so forth.
To properly organize your site you need to make it easily crawlable by Google and in turn easy to navigate by your users.
⚡ The deeper in the site and more clicks it takes to access something the less valuable Google will think it is. The closer it is to the home page the more powerful it can be.
Good Site Structure + Good User Experience = More Appointments
Imagine if our site was one big scroll wheel. If we condensed all of our content on one page then it would by SUPER hard to find what you were interested in. Frustrating users can be the fastest way to lose a sale and potential patients will bounce off your site.
On top of that, losing points with Google will make it harder to get users on your site in the first place.
Worst of all, bad site structure means that even if someone wants to schedule an appointment, it’ll take them a while to find the “contact us” or “make a payment” sections of your site. Thus slowing down your sales cycle.
Do Yourself a Favor, Make Sure the Content is Neat!
This is one of those things you’ll want to review quarterly to make sure you’re on top of it because a fast growing site can get disorganized fast!
No More Than 2 to 3 Clicks From One Page to Any Other Page
As I said if a piece of content is more than 3 clicks away from the home page it’ll lose value and deem it less important. Why would you hide something that’s important? So as a general rule you never want any piece of content to be more than 3 clicks away (2 clicks if you can help it) from the home page.
If you have too much content then this is where recategorizing your site comes into play.
Main Categories, Sub Categories and How to Balance Your Navigation Bar
Take a look at your site and look at your site and look at all the related content. Now clump all that content into its own group.
Now take the next step and create the primary pieces of content – what do you think users would be most interested in? In fact, take a look at your competitor list and best of all ASK YOUR AUDIENCE ?.
Now you can use this content to refresh your navigation bar.
⚡ Make sure the navigation bar has your phone number in it and is fixed, so when people scroll the site it’s easier for them to click on other pages PLUS your phone number is ALWAYS in front of them! ?
URL Structure
Now that you have your content in order, make sure you fix your URLs! If you’re trying to get to our blog for example, how would you feel if it was:
www.logicinbound.com/logicinboundblog
That URL is too long and just looks plain ugly. That’s why our blog’s web address is:
If you go to any blog post within our blog, you’ll notice the URL is something like:
www.logicinbound.com/seo-for-doctors
The above link is for a blog post, and it contains the main keyword for the blog post (SEO for doctors). We design our URLs this way so they’re:
- More readable
- More Google-friendly
- Not nested deeply into the site, so Google treats them as important pages
- The keyword in the link may help in Google rankings
Internal Linking
Want to keep people hooked?
That should be what the goal of your site is anyways 🙂
One of the best ways is to use internal links like I did above. This way when you mention something related on your site people can quickly click on that link without having to go to your navigation bar.
⚡ Make sure its an anchor text link (has a word in it like I did with hooked).
The best sites have the best internal links and can be super fun to read, ultimately leading the audience down their preferred rabbit hole.
To create an internal linking structure:
- Take a look at your content and draw a user funnel.
- Figure out which piece of content fits in what stage of the funnel
- Make sure that each internal link leads to the next funnel buyer stage
Boom you’re happy, Google is happy and everyones happy ?
⚡ Google will follow your site links. Since every link transfers power, the more you internally link to a certain page the more power Google will think you want it to have. Think this through.
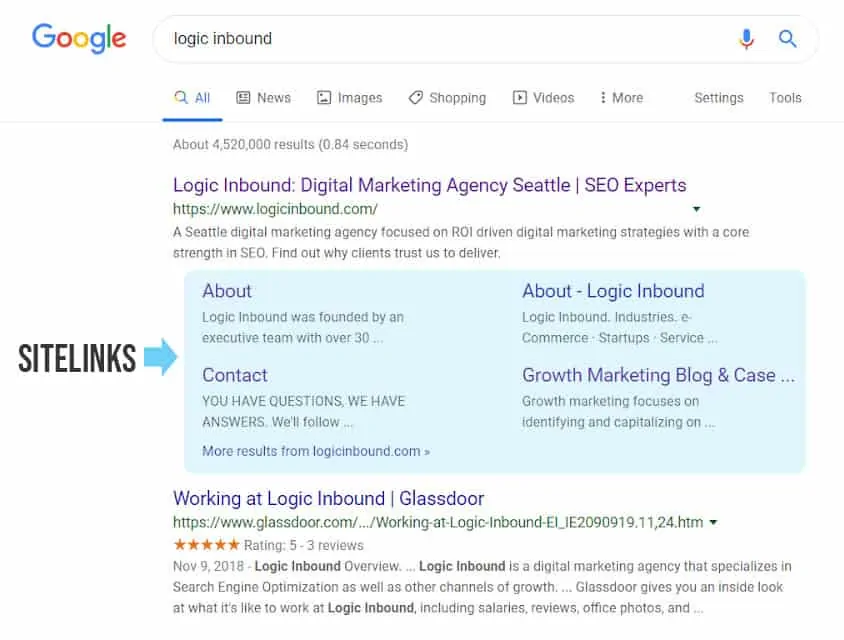
Site Links
What are site links? Simply put, they’re additional links that are shown when your site comes up in Google search results. Here’s an example to understand this concept better:
This is an example of our websites site links.
But, how do you get these, how do you control these!?
Well at the end of the day Google is actually the one that decides what pops up. Or as they say:
“At the moment, sitelinks are automated. We’re always working to improve our sitelinks algorithms, and we may incorporate webmaster input in the future. There are best practices you can follow, however, to improve the quality of your sitelinks. For example, for your site’s internal links, make sure you use anchor text and alt text that’s informative, compact, and avoids repetition.”
You can try to influence this structured data based on your navigation bar and the order of the content you show on your site.
How Good Site Structure Will Help You
Following these tips on great site structure will:
- Earn you points with Google
- Make your vendors, partners and other websites love you more on the internet and
- Help you potential clients navigate your content better and ultimately do more business with you!
As stated in the beginning site structure can quickly get out of hand depending on how fast you’re looking to grow your site. So make sure to review this quarterly and you’ll never have to worry.
As Jim Rohn says: “If you wait too long the weeds will take the garden”.
Important Technical SEO Tip for Older Websites: Fix Your Code 404 Errors with 301 Redirects
If you have a very old website that can’t be salvaged and absolutely has to be overhauled using modern code or a CMS (such as WordPress), you’ll face many problems from an SEO stand point. Ideally, you’ll want your old website’s URLs to redirect to the new website’s pages.
Why You Need to Redirect Old URLs
Even though your old site might be lacking when it comes to aesthetics, features, ease-of-use and UX, it does one thing going for it. And that is search engine value. As a site ages, search engines like Google and Bing get used to its URL structure and the corresponding web pages.
The old web pages have value because they’re already ranking or have been properly indexed. If you overhaul a website but don’t redirect the older site’s URLs to their corresponding ones in the new site structure, you’re giving up a lot of search optimization.
What is a 404? Why Do Broken Pages Exist?
404 is the error code a website shows when you visit a URL that doesn’t have a corresponding web page attached to it. This is analogous to going to a home address where the home doesn’t actually exist.
If you’re launching a new website, you’ll have to watch out for 404 errors. That’s because your older site’s URLs are still indexed by search engines, so they��ll show up in search results. So if you haven’t created new pages using the older URLs, users will be greeted by a 404 error.
How to Find Broken URLs On Your Website
Finding broken URLs manually can be an arduous process, and in most cases impossible. The right way to find broken URLs is by using tools built to do this job.
Screaming Frog is a free tool that ‘crawls’ your website and finds broken pages or URLs containing 404 errors. Since it’s a free tool, it will only scan 500 URLs on your site, which should be fine for most medical practice websites.
Why Not Delete a 404’ing URL?
Technically, you can delete a URL that’s throwing 404 errors on your site. Remember, a URL is just an address to a page. So if a page doesn’t exist, its URL just points to nothing. The thing is, search engines will still have the URL in their directory.
So if you want to get rid of the URL from that directory, you’ll have to submit a de-index request for that URL. However, this is not recommended.
It’s just a better idea to redirect the URL to another page on your site, a page with content that’s relevant to that URL.
How to Do URL Redirect
So you’ve discovered a few broken URLs on your site, but want to keep them (good job!). What you do now is decide which pages they’re going to redirect traffic to.
Make sure that the old URLs redirect to relevant pages, as you don’t want to catch your visitors off guard by serving something they weren’t expecting.
Fixing a 404 in WordPress
WordPress makes it relatively easy to fix your broken URLs. To redirect an old URL to a new URL, we’re going to use what’s known as a 301 redirect. We love it so we’re going to go over how to fix errors in this platform.
Email us and we can go over other platforms, but if we went over all of them this book would never get finished.
Email me anytime: vlad@logicinbound.com
A 301 redirect tells search engines that the old URL has moved permanently. Let’s create a 301 redirect for an old URL that redirects users and search engines to the new URL.
⚠️ This guide makes use of the Redirection plugin for WordPress. Redirection makes it extremely easy to create 301 redirects within WordPress. Install it before following the next steps.
- Navigate to Tools > Redirection in the WordPress dashboard
- Under the Add New Redirection section, enter your old URL in the Source URL text field
- Set the Match option to URL only. And set the Action to Redirect to URL (since we know what the new URL is)
- In the Target URL text field, enter the new URL. This URL is going to be the address the old URL will redirect to
- Complete the process by clicking on the Add Redirection button
To test this redirect, simply navigate to the old URL in your browser. If the browser redirects you to the new URL, your 301 redirect is successful.
Difference Between 301 and 302 Redirect
A 301 redirect not only tells your browser to redirect you from the old URL to a new URL, but it also sends a signal to search engines that the page has moved permanently to the new URL.
A 302 redirect will also redirect users to the new URL, but it tells the search engines that you have moved URLs only temporarily.
There are very few use cases where website owners will temporarily move a URL. Plus, it isn’t considered good practice.
Further complicating matters for 302 redirects is that Google will actually try to figure if the redirect is intentional or a mistake. If it ‘thinks’ it’s a mistake, it will index the old URL and ignore the new URL altogether.
So why take the chance of doing a 302 redirect at all?
How Often Should You Check Your Site for Broken URLs
There is no right answer for this, because this is a difficult process when done manually. Even if we were to say check for broken URLs biweekly, who would have the time to do that?
A much more practical method is to schedule a tool like Screaming Frog to carry out site crawls weekly.
Looking out for broken URLs might seem like a chore if your site hasn’t had a lot of changes, but it is part of essential site maintenance. The whole point of having a website is to attract patients and get more appointments. If a potential patient lands on a page that displays the 404 error, it might tarnish your reputation for good.
How to Improve Site Speed
Did you know that 40% of your site’s visitors will leave if your site does not load within 3 seconds. After 4 seconds, user dropoff is dramatic.
This is why we say that technical optimizations are low-hanging fruit.
Simply making your site load faster will improve many aspects of your sites, including lead generation, contact requests, engagement times and more.
What’s more, Google prefers fast-loading sites and has site speed as a factor for determining search rankings.
Now you may be asking, why would Google prefer a faster-loading site?
The answer: user experience. Google wants its users to have the best experience possible. Not only does it want to show relevant websites in search results, but it also wants to ensure those sites provide a great experience to visitors. What good is a site with great, relevant content that won’t load quickly?
As a medical practice that wants to acquire patients online, site speed should be one of your primary concerns. A slow-loading site will frustrate potential patients, who will go on to search for alternatives on Google.
Note: Learn more about SEO for Doctors here: https://www.logicinbound.com/seo-for-doctors/
Just think about it – you spend so much time and money on marketing to get users on your website, only to see them ‘bounce’ away due to a sluggish user experience.. Keeping this in mind, as it’s now time to optimize your site to be fast and responsive.
Let’s see how it’s done.
How to Check If Your Site Is Slow
Even if you had your website developed by expert coders, there’s no guarantee that it’s going to be fast. Luckily, there are a couple of tools that are useful for determining your site’s load speed and potential problems.
⚠️ The tools mentioned below are free and quite thorough in their analysis. But keep in mind that they work on a per-page basis, meaning they won’t scan your whole website but rather the exact URL you submit for analysis.
Checking Site Speed with GTmetrix
A great tool that we personally use to check site speed is GTmetrix. It’s free to use and gives you a detailed insight on your site’s load performance.
To check your site speed with GTMetrix, follow the steps listed below:
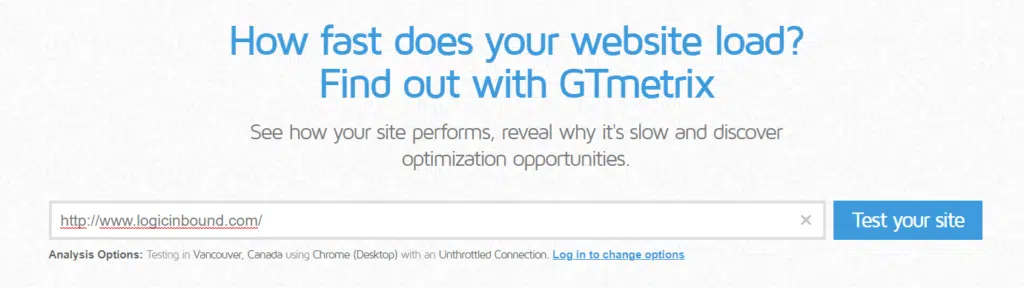
➡ Open GTmetrix
➡ Enter the address of your website in the text field and click ‘Test your site’.
For the purpose of this example, we’re going to be analyzing www.logicinbound.com.
➡ Wait while GTMetrix analyzes your site. Since this is a free tool, it gets bombarded with requests like yours, so bear with it.
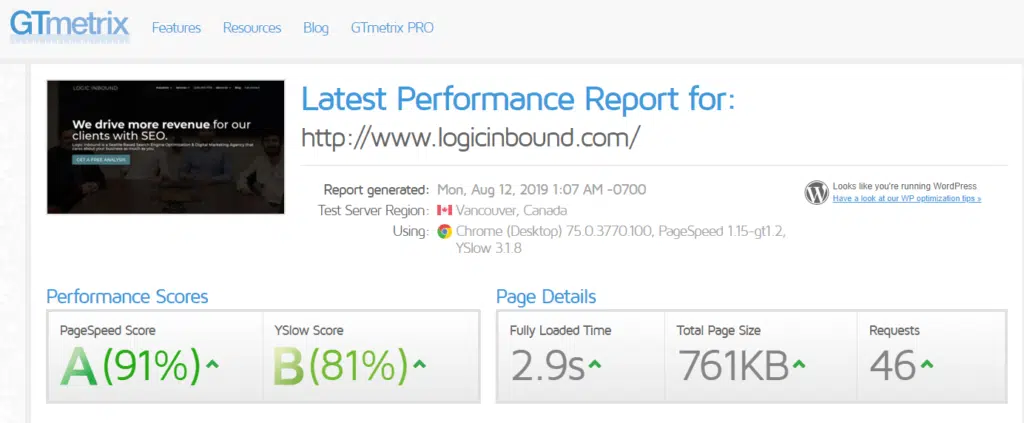
➡ After a minute or two, you’ll have your site’s page speed report.
The top section of the report will give you an overview of your page speed scores, and a measure of how long it takes to load your site.
⚡ Logicinbound.com loads pretty quickly (2.9 seconds) and has a great PageSpeed Score (91%). For details on how the score has been calculated, you can scroll down and see details, including GTmetrix’s recommendations on what could be better.
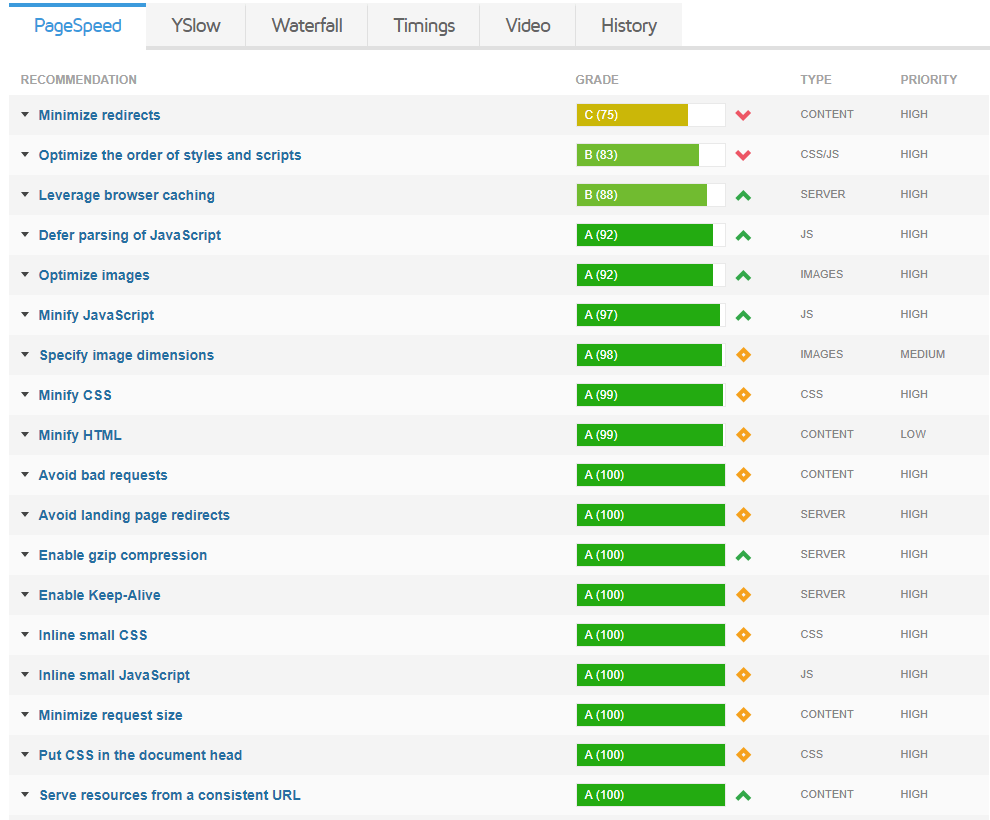
➡ These certainly are a lot of things to look at.
Generally speaking, the real thing to watch is your site’s loading time. If it’s under 3 seconds, you’re good to go.
However, if it’s above 3 seconds, that’s when you need to look at GTmetrix’s recommendations.
Checking Site Speed with Google PageSpeed Insights
Google offers a tool to check your site’s page speed, along with some other metrics. This is a great tool since it will give you insights on what matters in terms of page speed for Google.
- Enter the URL of the page you’d like to analyze, and click ‘ANALYZE’. As an example, we’re going to run the tool for www.logicinbound.com
- PageSpeed insights will display an aggregated number indicating the level of optimization of the page in terms of load speed. Generally, it should be above 90.
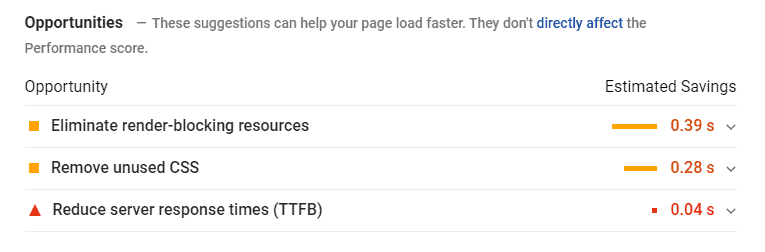
- Scroll down to see the warnings and recommendations to improve your page load speed.
- As you can see, there are a couple of opportunities for optimizations. Simply following these recommendations could help www.logicinbound.com load up to 0.6 seconds faster. That may not sound like a big number, but remember, all it takes is a moment above 3 seconds to see a 40% user drop off.
Of course, we do not expect a busy doctor to carry out all these technical optimizations. This is to just give you a means of analyzing your website’s load speed. The more knowledge you have, the more mileage you’ll be able to get out of your development team.
Check your website monthly using Google PageSpeed Insights and GTmetrix to keep an eye on site performance. If the site isn’t doing too well, have a meeting with your developers and raise the issue.
Basic Fixes for a Slow-Loading Website
While making changes at the code-level is definitely going to yield positive results when it comes to site load speed, that’s not necessarily the only way to optimize a website.
Here are some basic fixes you can do to improve the load times of your website.
Image Optimizations
Every good website has visual content to keep the user engaged. While it’s easy to simply download a 20MB stock image and upload it straight to your website, what you’re doing here is assuming all visitors will have a great internet connection.
In reality, all kinds of users will be visiting your website, with varying degrees of connection speed. Thus, it is absolutely important that all the images on your site be kept to the minimum size possible (without sacrificing quality).
How to Compress an Image
Compressing an image is pretty easy, simply upload the desired image to TinyJPG or Compress JPG and these (free) online tools will do the job for you.
Get Rid of Resource-Hogging Scripts
Scripts using JavaScript and other web programming languages are necessary for advanced functionality on your website. However, if your developers are adding scripts willy-nilly to the website, it’s going slow it down.
A badly optimized script can increase your site’s load time by several seconds.
How to Check Your Site for Heavy Scripts
Tools such as GTmetrix and Google PageSpeed Insights have made it really easy to weed out problem scripts on your website.
Simply go to the recommendation sections once the analysis is done and the tools will list the scripts which are causing the page to load slowly.
Code Efficiently
Budget and inexperienced developers might deliver a website that looks great and works as intended, but the user experience will be imprisoned to inefficient code that will make the site respond horribly.
Conclusion
This is it! You’ve now learned the basics. If we missed anything or you’d like to give us feedback feel free to email vlad@logicinbound.com and please leave us some love online!
Online Promotion and Backlinks for Doctors
Imagine that you’re trying to be the biggest singer in the world. Having a great voice (the product or service) you sell is great, but spending time promoting yourself is just as important as the amazing singing skills you have.
Promoting Your Practice Online
Promoting your practice online has direct and indirect benefits. It helps you attract the attention of your audience, build credibility, trust, and gain search engine authority (through backlinks).
Social Media for Promotion
Social media is the converging point of people from all walks of life. Your potential customers are very likely to be on social media, so why not push your message on it?
What makes LinkedIn so great is that it’s meant specifically for businesses. So you can expect anyone visiting your LinkedIn to be genuinely curious about your treatments and services.
The first step to utilizing LinkedIn for promotion is to build a company profile to help differentiate your individual background from your medical practice. The company page can include information about what your practice offers, how long it’s been serving patients and how potential patients can get in touch with you.
You can also start a group with your branded that includes your patient clients and/or doctors to start discussions and engage in conversations.
Use the status update field mindfully to make company announcements, post special offers, share patient stories, give health tips and more.
⚡ Even though this is a no-follow link, Linkedin backlinks can still carry some authority ?
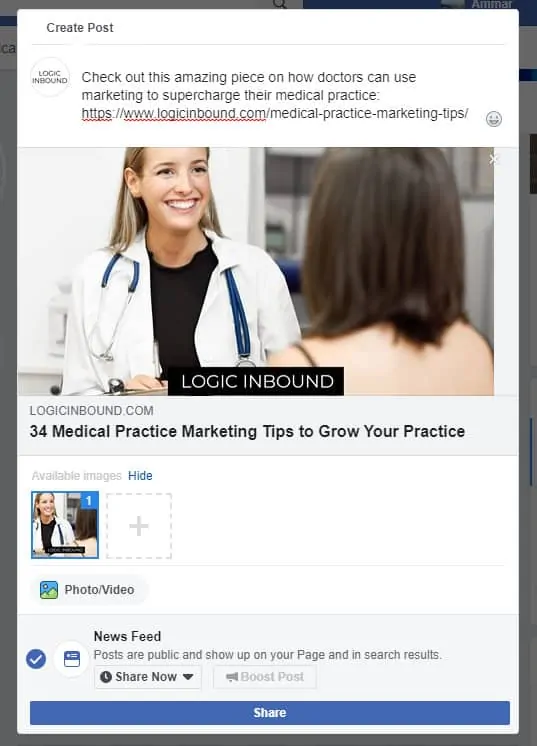
You don’t have to spend money to promote content on Facebook. Yes, it’s definitely harder to promote content organically but it can be done if you’re willing to put in the effort.
Firstly, make sure you have a social share button on your practice website’s blog. In particular, you want the Facebook Share button so readers can share your content with a few clicks.

Use all of these to promote your content at different times.
Sharing the same post content multiple times isn’t meant to inundate your audience, rather, it’s just for capturing their attention at different points. Not everyone is going to check Facebook at the same time.
If you’ve mentioned other businesses in your content, be sure to tag them in the Facebook posts as well. But make sure not to tag them in all the different status updates we mentioned earlier. The purpose of this is to encourage the tagged businesses to share your post.
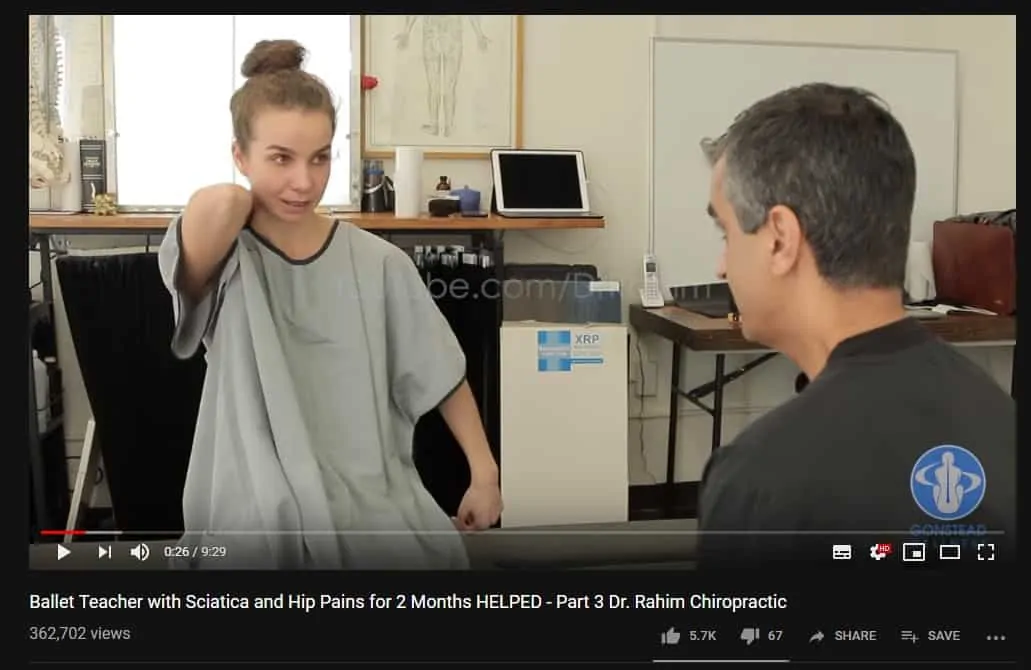
YouTube
YouTube is a popular social media network and content platform. You can use it to connect to a new audience and showcase your practice in a way that written content just can’t.
Video content gives you an opportunity to diversify how you promote your practice and what it has to offer. Now, we’re not downplaying the importance of written content on your website, because that would be foolish.
Think of video content as just another way of promoting your practice by publishing videos on health tips, any new procedures offered, patient success stories, company culture and so on.
YouTube is quite underutilized when it comes to content promotion. You’re missing out on a huge opportunity by not posting YouTube videos, as its audience is simply massive and hungry for interesting content.

These videos are quite simple to make, but can be a very good source of getting traffic to your website.
You can also use YouTube to enhance the quality of your blog content. For example for a patient success story, make a YouTube video documenting the story as well. These kinds of videos can capture your audience’s attention and are quite share-worthy.
⚡ If you create a Youtube video, be sure to transcribe it and put it on your site as content! That content might not be the best grammatically, but Google will still value it!
Getting Backlinks from YouTube
To start getting backlinks from YouTube you’ll have to create a YouTube channel first. If you don’t have a YouTube channel, well this guide won’t apply to you.
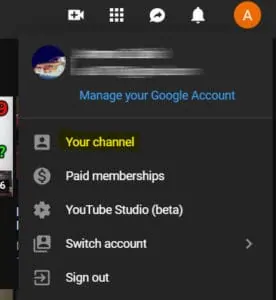
- Login to your YouTube account and go to the home page
- On the top right corner, you’ll see a circle with your profile image, click on it
- On the next page, click on ‘Customize Channel’
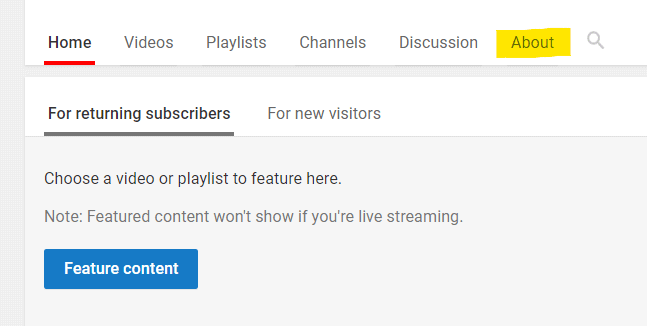
- On the Customize Channel page, navigate to the About tab
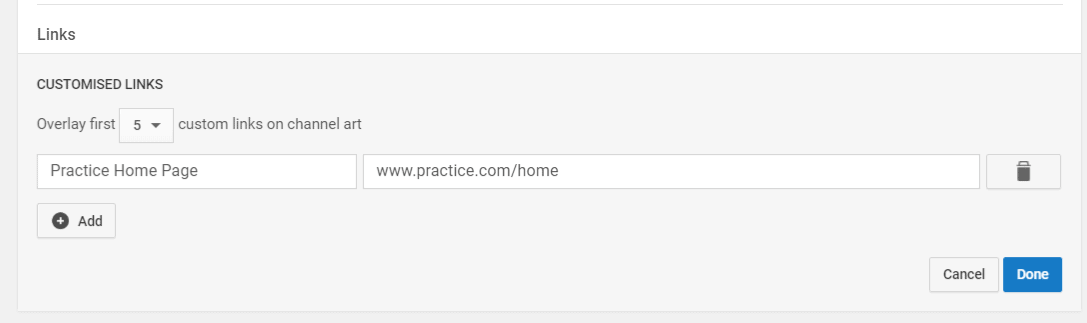
- Under the Links section, add a link to your practice website’s home page
- Click on Done to confirm you changes
That’s it! Now you have a nice YouTube backlink for your practice website
You can get additional backlinks to other pages of your website by uploading videos to YouTube and adding links in the video description.
You can use Instagram for two purposes: to create engaging content that gets likes and creates awareness about your practice, and to get a very high quality backlink.
Getting an Instagram Backlink
Let’s talk about the backlink first, as it’s quite easy to acquire. Create an Instagram profile for your practice and place your website link in the bio section. This is the only link Instagram allows, so choose wisely.
The link can be for either your practice’s home page, or to one of your service pages. This is a decision you’ll have to make.
Using Instagram to Promote Your Practice
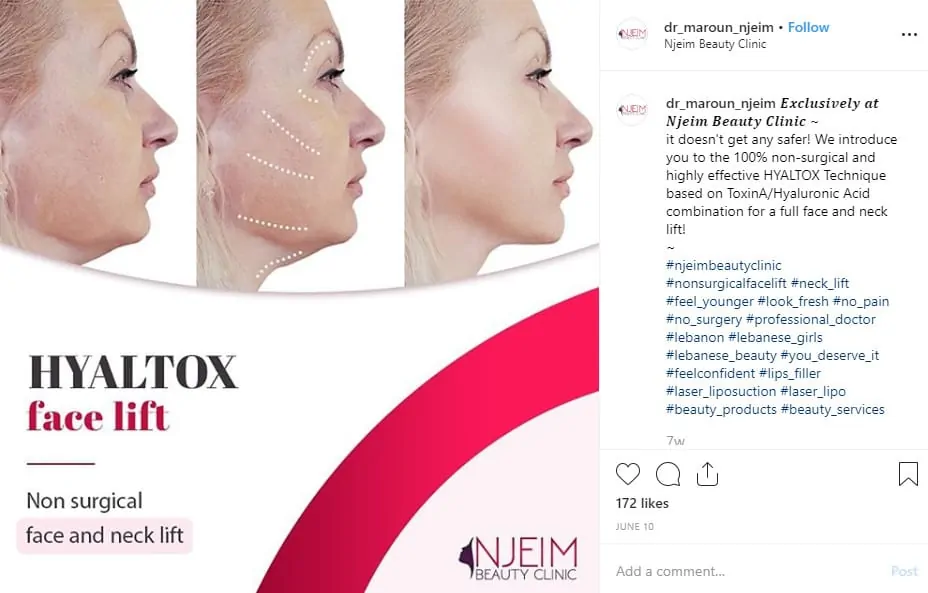
Now let’s get to the other bit: practice promotion. Medical practices by nature have many stories to share, and sharing them on Instagram is quite easy. You can post pictures about procedures, before-and-after photos, patients (with text content being their story) and so on.
Don’t hesitate to write really long text content for your Instagram photos. Long text content can drive engagement and trust for your medical practice. Use the appropriate hashtags so that your content is easier to find, and easier for Instagram to sort. If you’re lucky, it might start showing up on users’ Explore feeds!
Focus on publishing posts that encourage your audience to interact with you – in the form of comments or even direct messages (DMs).
Used effectively, Instagram can be an excellent tool to get new patients or to drive traffic to your practice’s website.
Directory Sites
Think Yelp, GlassDoor, and niche-specific industry sites such as HealthGrade.com. Register an account and link back to yourself on every industry site that makes sense.
Healthgrades.com
Guest Blog Posts
Publishing articles on renowned websites can be a boon both for your medical practice and its website. Guest blog posts give you an opportunity to reach a wider audience and establish authority as an expert in your field. Of course, your guest content has to be legitimately compelling to achieve this.
Many digital marketing agencies use guest blog posts for the wrong reasons. They don’t pay much attention to the quality of the content, as long as they get published on another website.
That’s because most SEO ‘experts’ will tell you guest posts are only good for links. That’s partially true because you can embed links back to your practice’s website within the content, which can drive traffic and improve your site’s rankings.
What’s equally important as backlinks is the promotion and traffic. If you’re lucky enough to get published on a popular site, you’ll immediately receive an influx of traffic.
Finding and Securing to Guest Post Opportunities
How do you find opportunities for guest posts? Well, this is the easy part.
Simply go to Google and type: Your Keyword + “write for us”
As an example, healthcare “write for us”
You can find even more opportunities by using the following search strings:
- Your keyword “guest post”
- Your keyword “guest blog”
- Your keyword “guest article”
- Your keyword “send us a tip”
Once you’ve searched for these phrases on Google, you’ll get results for websites that are open to guest blogs. What you have to do next is to simply reach out to them and see if they’ll grant you a guest spot in their content calendar.
A simple script that works for us is:
Hi [Name],
I’m a long time reader. You may have noticed my comment on your post on [Article] (awesome article by the way).
I’m writing to you because I’d love to contribute a guest post on [Website].
I’ve been brainstorming some topics that I think your readers would get a ton of value from:
[Topic #1]
[Topic #2]
[Topic #3]
I’ll make sure the piece overflows with information that can’t be found anywhere else.
To give you an idea of the quality I’ll bring to your site, here are some articles I contributed to other sites:
[Article on other site link #1]
[Article on other site link #2]
[Article on other site link #3]
Cheers,
[Your First Name]
The idea behind this script is to be fairly direct without being rude. The opening line mentions a comment on their article, which gives an impression of genuine interest in their blog. Just make sure you actually leave a comment on their articles.
Another way of making sure you get a guest spot is to interact with the company beforehand on social media. This can be through commenting, liking and sharing their posts.
Podcasts Guest Spots
Going on podcasts can be an excellent opportunity for you to reach out to a wider audience and get a backlink (most of the time). What’s more, getting a guest spot on even a popular podcast isn’t that hard if you have good qualifications and noteworthy experiences.
Finding and Reaching Out to Podcast Opportunities
Finding podcast opportunities is fairly similar to the process we described for guest posts. Simply go on Google and type Your keyword + “podcast”.
Example, men’s health “podcast”
Check out the search results, and see if there are any podcasts that are relevant to your business and its services. Look through the podcast website and find an email to contact them.
With enough podcasts maybe you can end up on your local news and more. With the right strategy, you’ll be famous before you know it ?.
Once you have the email, you can use this script to ask for a guest spot:
Hi [Name],
I’m writing to you today because I have an amazing guest whom I’d like to schedule on [Podcast Name].
[A short 150-word background on the guest, their qualifications and achievements]
When do you think we could schedule him on [Podcast Name]?
Thanks for your time.
This is a simple podcast script that seems to work very well, as the focus is on the achievements of our guests. And that really is the secret to success with guest podcasts – you have to make sure that the person you’re pitching can provide valuable insights to the podcast’s audience.
It’s also a lot more attractive if you’re not pitching yourself and somebody else is making a contribution on your behalf.
Be creative ?! For one of our healthcare practice clients, we pitched a motorcycle riders podcast because motorcyclists can suffer serious injuries as a result of crashes. And because our client specializes in a modern knee therapy that is non-invasive and can help people regain their mobility, we thought motorcyclists would also be interested in it.
The purpose of mentioning this is to be creative when it comes to podcasts. Potential patients can come from all walks of life, so you should target podcasts in a variety of niches.
This is a simple podcast script that seems to work very well, as the focus is on the achievements of our guests. And that really is the secret to success with guest podcasts – you have to make sure that the person you’re pitching can provide valuable insights to the podcast’s audience.
For one of our healthcare practice clients, we pitched to a motorcycle riders podcast because motorcyclists can suffer serious injuries as a result of crashes. And because our client specializes in a modern knee therapy that was non-invasive and could help people regain their mobility, we thought motorcyclists would also be interested in it.
The purpose of mentioning this is to be creative when it comes to podcasts. Potential patients can come from all walks of life, so you should target podcasts in a variety of niches.
Podcast Outreach Tips for Doctors
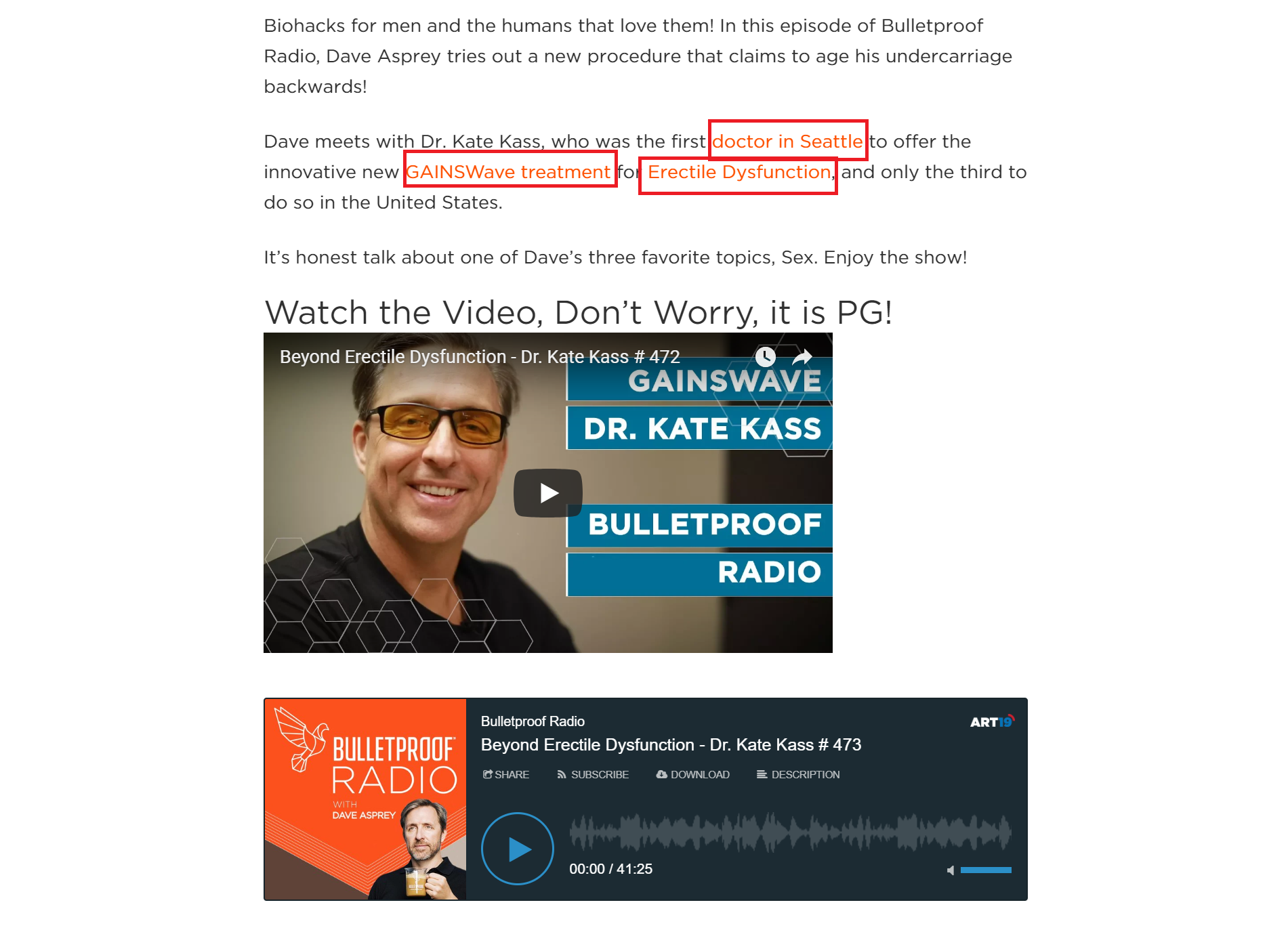
Reach out to publications and podcasts in your niche, and pitch your expert knowledge, and reputable brand. Remember, the first thing they’re going to look at is your website.
Bulletproof.com
More Examples of Backlinks for Healthcare Practices
How to Set a Marketing and SEO Budget for Your Practice
This is going to be one of the more complex chapters of the book so put on your math hat. I’d definitely say this is one of the most important topics most business owners don’t know as well.
Until you get your business down to a science and know the math, it’ll be very hard to predictably grow or grow at all. Whenever we speak to most doctors they think that their job is to do the doctor part and the business guy is supposed to work the magical business part.
Wrong! This is one of the worst ways to run your practice. I’m not saying you can’t hire a business guy or a marketer. What I am saying is you better have at least the basic knowledge because if you don’t keep track of your books for example your accountant might as well take all your money.
How Much Time and Money Should Be Spent on Growth?
The first thing I’m gonna say here is that you should review your marketing budget quarterly as well as the return on the investment you got. I’ll go over how much time and money should be spent on growth soon.
Everybody knows that you can’t succeed overnight and most good marketing campaigns take at least 6 to 9 months to succeed, especially if you’re starting from scratch. However, make sure to go over your processes and systems of how your team: writes, build links and spruces up your website at least quarterly as well as the costs associated with them. They can take even longer. However, reviewing your practices in your budget is key for every business owner.
So do me a favor and set a date right now where you will go over your marketing costs! Look at how much return on investment you’ve made today and try to improve it by just a little bit! Since we’re focused on SEO in this book we’re going to go over your link costs.
One of my favorite books on business growth is Traction by Gabriel Weinberg (great serial entrepreneur) and he says you should spend 50% of your time on growth as a cofounder of an organization.
I know business owners who spend as few as 20% of their working hours on promotion, however in my experience that should be the minimum time spent and only if you want to rapidly grow your practice.
In terms of marketing costs to quote “The U.S. Small Business Administration recommends spending 7 to 8 percent of your gross revenue for marketing and advertising if you’re doing less than $5 million a year in sales and your net profit margin – after all expenses – it’s in the 10 percent to 12 percent range.”
For an average SEO campaign, we charge a minimum of $3000. We have proven results in our niche and the process down to a science. The reason I say “minimum” is because sometimes we charge more depending on the campaign.
The average small business SEO campaign can be around $1500. However, I’d say it’s always better to spend extra on marketing and insure the campaign can succeed than to put in less work on a riskier and slower improving campaign.
So what should you do now if you plan to do SEO yourself? Simple, divide $3000 by however much you pay yourself hourly as base rate, review quarterly based on expectations and adjust. Note: Learn how to do SEO on your own with our Search Engine Optimization guide for Doctors.
Let’s say you pay yourself $100 an hour then 3000/100 = 30 hours a month of SEO education and implementation to start minimum.
During this time you’ll be building links, writing content and fixing your website depending on what’s needed that week.
Why You Should Calculate SEO Costs:
Let’s go over how to calculate your backlink costs, something most business owners don’t even think about.
Keep in mind that this is
- Going to cost you money
- Show you where you can save money
- Save you something money can’t: TIME
How to Calculate the Cost of Your SEO Campaign
The most basic way to calculate your SEO costs is to time your activities and add any fees. All you need is a timer in hand to get to work! There are other costs, such as paying an editor or paying for an image you may want in a piece of content (I don’t recommend wasting your budget on images). However, focus on calculating time spent the most.
Your guest post outreach process for example, costs something. The question is, what are you getting in return and how can you leverage it?
How to Calculate Link Value?
So as you build a backlink on a site, how do you figure out whether it’s a good link? Well generally it depends on the site, so what makes 1 website better than another?
A simple rule is if you or your friends have heard of a popular website in general or in your niche then it’s a good backlink.
Example: Everyone knows Forbes is a huge website and you can bet getting a backlink from them even though its general would be a great link. Similarly, Red Cross is a huge organization and their website also probably gets a lot of traffic so doing a guest blog post for them would be fantastic as a link source.
The above example shows how you can approximate link value without using any online tools.
But let’s get technical now.
3 Basic Factors to Calculate Link Value:
Traffic Amount From the Site Giving You the Link
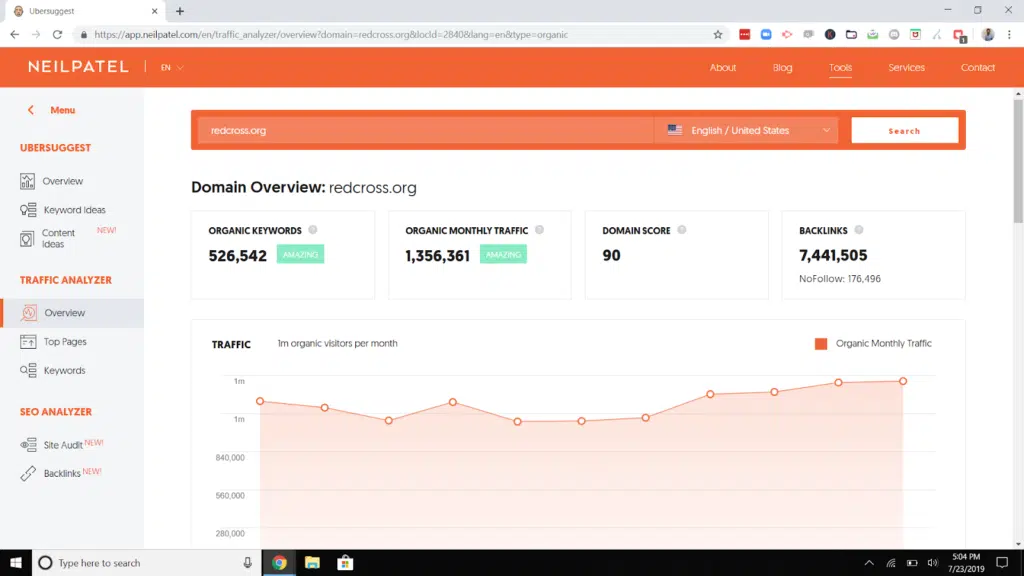
How much traffic does the target website get? You can get that number by using a lot of paid tools online. However, here’s a great free one:
https://app.neilpatel.com/en/traffic_analyzer
Red Cross as you can see below gets approximately 1.3 million visitors monthly:
How Niche-Appropriate is the Target Site
As said before if the target website is Medium.com, then you’re getting a backlink from a very generic website. If you’re in the healthcare space a Redcross.com backlink would serve much better.
How Easy is it For People to Find the Link on the Site?
Is the link on the homepage of the site? Do they try to hide it in an article? The more accessible or ‘visible’ a link is, the more traffic you should get from it and the more valuable Google will deem it.
⚡ The closer a link is to the home page the more valuable Google considers it.
Nofollow Links vs Follow (Dofollow) Links
So you got a backlink!? That’s awesome! Keep getting one backlink everyday. This is a bit more advanced, but you can make sure its a follow link by checking the code. (I’ll show you below).
Google has given websites the ability to take some value away from their links (nofollow links) and you can use the Chrome browser to quickly check.
This is very useful if you’d like to get a link back from a site, but don’t know what kind of link it is.
You can right click, then click inspect element and click on the link the site gives you.
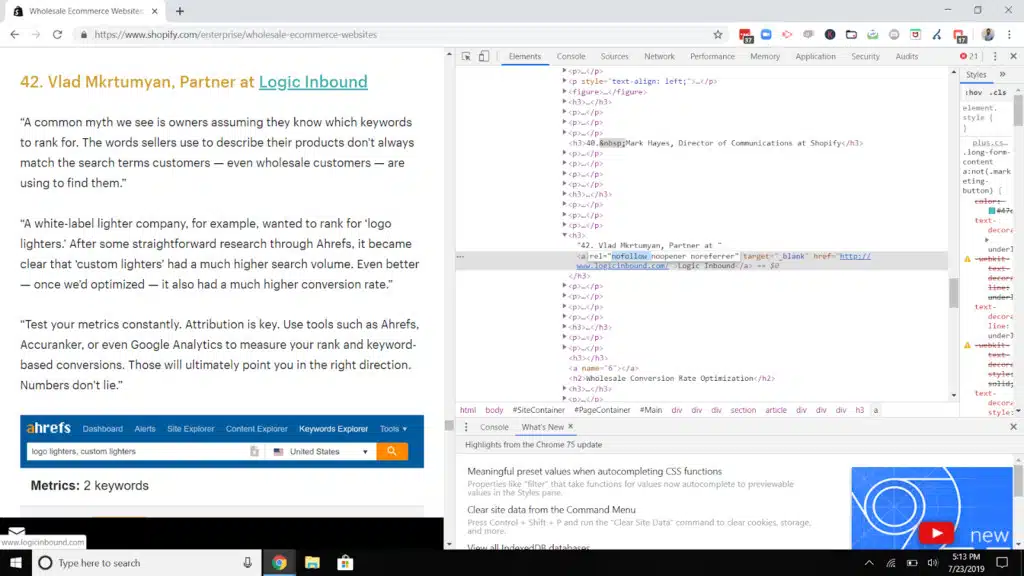
Example here’s backlink Logic Inbound got from Shopify:
Boo! No follow 🙁
As you can see above by right clicking, clicking inspect element and then clicking on the link from my chrome browser the code for the link is:
<a rel="nofollow noopener noreferrer" target="_blank" href="http://www.logicinbound.com/" >Logic Inbound</a>
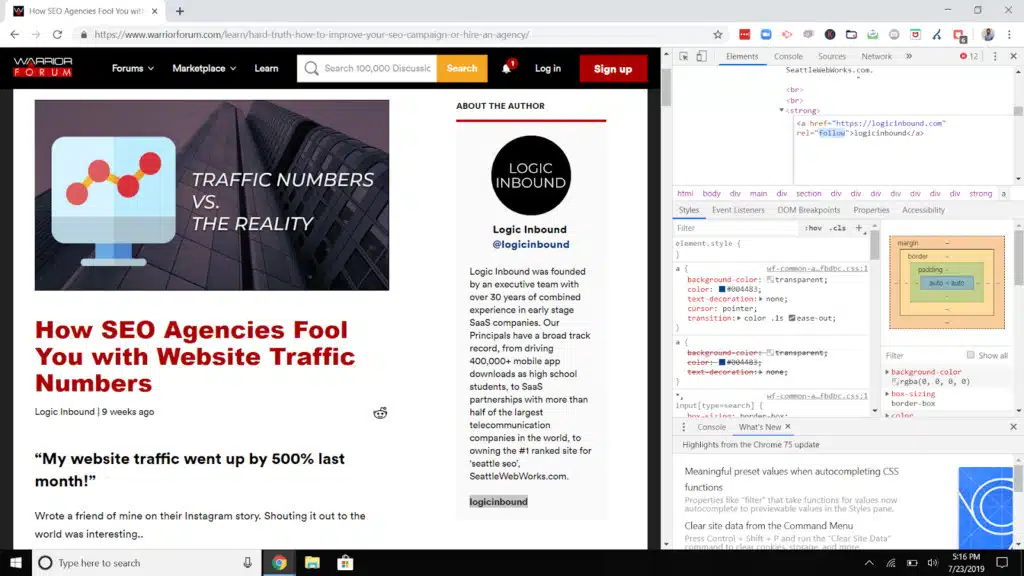
Here’s a dofollow link, one that Google looks upon favorably:
<a href="https://logicinbound.com" rel="follow">logicinbound</a>
These are the basics of calculating ROI of course there’s always more advanced things you can study especially as you pay for tools.
Why Every Doctor Should Use SEO
Search engine optimization (SEO) has become a necessary part of any doctor’s marketing efforts.
Of course, SEO is a highly technical and long-term process, which is why some digital marketing experts might suggest pay-per-click (PPC) advertising as an alternative for physicians. PPC is completely fine, but it does come with its fair share of drawbacks, which we will discuss in a later section.
Long-term Benefits
The long-term benefits of SEO simply cannot be overlooked because of the following reasons:
Google is the De-facto Standard Search Engine of Today
Google remains the best avenue of research for online users.
Sure, social media sites such as Facebook and Twitter are widely popular and have a huge user base, but they’re simply not used (as much) for information gathering as search engines such as Google and to a lesser extent, Bing.
Trends in Self-Diagnosis Are Evident
If a person is taken ill, the first thing they will do is go online and do research about their ailment.
This is not just an anecdote, there is real data to back it up. Back in 2012, Google did a study which found out that nearly 77% of patients started research about their sickness or illness online. Whereas only 45% called the physician’s office for the same purpose.
Searching Online For Everything, No Matter How Serious
The Pew Institute carried out a survey in which they found out that 72% of internet users looked online for health information, whereas 35% of internet users were ‘self-diagnosers’.
Really, it’s quite apparent that more and more people are looking for information online and as a doctor it’s important for you to be the one they find, if you’re that good. You shouldn’t ever let marketing stand between you and someone who needs help.
Mediocre (or just plain bad) doctors can invest in marketing and inevitably end up with undeserved attention, doing more damage than good, and spoiling the industry’s reputation.
The Indirect Benefits of SEO: Great Content and Authority
At the core of any SEO strategy is content, and the better your content is, the more highly Google will rank you. Many physicians who are site owners skimp on content to the detriment of their overall strategy!
If users don’t find your content engaging enough, they’ll leave your website. This, in turn, will increase your site’s bounce rate, which is never viewed favorably by Google.
So in order to have a successful SEO strategy, you need to make sure that the content you’re publishing on your website is of great quality. What’s more, great content is going to help you build authority in your niche or domain.
Because of good content, users are likely to stay longer on your website, which sends good signals to Google. This will be reflected in increased ranking for your website.
Creating quality content definitely takes a lot of time and effort, but in the end, it’s well worth it, and every physician should be trying to provide good content to their visitors.
SEO for Physicians – What about Pay-Per-Click (PPC) Ads?
If you’re looking into implementing an SEO strategy for your medical practice then you’re bound to come across someone who’s going to recommend online advertising. Specifically, they’ll tell how great Google Ads (formerly known as AdWords) are. And they’d be right, Google Ads is an amazing advertising platform that leverages the search giant’s vast reach and its consumer data to find you the best customers.
But PPC can be painfully expensive, right?
Let’s dive into the details, shall we.
The Cost/Benefit Equation
Pay-per-click ads run on a simple rule: if a user clicks on the ad, you get charged for it. The more competitive your niche is, the more you get charged. For doctors, every single patient counts as they’re likely to become long-term customers. As such, PPC rates for healthcare ads are very high.
What’s more, medical advertising is heavily regulated by search engines, especially Google.
Because human illness is a very sensitive matter, there is simply no room for scams or misleading advertisements in this space. Frankly, a run-of-the-mill ad specialist simply won’t be able to handle medical advertising. You’ll need a specialist healthcare Google AdWords expert, and they tend to be expensive.
SEO, on the other hand, is much more cost-effective.
The goal of Search Engine Optimization is to bring you to the first page of Google search results for your desired search keywords, and we’ve already discussed how that is done in previous sections.
Once you’re on the first page of Google, you’ll see your patient leads jump dramatically, as our Dr. Kate Kass case study demonstrates.
Simply put, the ROI on SEO is much greater than PPC.
As a physician it’s your job to provide help to those with health problems, but as a business owner, it’s your job to grow your business. By growing your business more, you’ll be able to help more people, so those two goals align in the end.
We hope we’ve provided ample proof of why Search Engine Optimization is the best method to address both of those needs.
[1] HubSpot study about 78% statistic