Special thanks to Dr Katie Borchert, Philip Philogene, Natalie MacLees, Paige Arnof-Fenn, and Simon Nowak for sharing their expert advice for this article
Healthcare website design isn’t as straightforward as it might seem. Some might assume it’s all about using the right color scheme, but great healthcare websites have a bit more going than just a nice color palette.
To get the real answers, we interviewed 3 healthcare web design experts.
What’s more, healthcare website design is now more important than ever, with more people resorting to the internet for health research. Here are a few statistics to demonstrate this point:
- In 2017, 95% of healthcare executives believed their organization’s website was the primary driver of new business for hospitals
- 52% of those looking for healthcare providers start their search online before any engagement with hospitals
Do Doctors really need to have a website?
We asked our panel of experts if doctors really need to have websites in 2020. With all the advancements in mobile apps and social media, are websites really needed?
Natalie MacLees from Purple Pen Productions (now https://hiredigitally.com/) explains why Social Media isn’t a replacement for a proper website:
It’s easy to think that having profiles on social media platforms is more than enough, but social media platforms change their policies all the time and you as a user have no control over how your profile is presented or how often people see it. It’s vital to have an online home base that you completely control and own and then to use social media and other platforms as a supplement to that one main channel. For healthcare providers in particular, the use of social media platforms raises a lot of privacy concerns that need to be handled carefully. Owning your own website that is hosted on HIPAA-compliant hosting provides a better way to interact with patients and potential patients online.
Simon Nowak from Authority Dental (https://www.authoritydental.org/) explains how the main purpose of your website is to help your patients.
The website is not for you – it is for your patients.
If you have a strong belief that you don’t need the site – look at the situation with the current virus. If you have a website, you could easily ask patients to be careful when visiting your office. You can let them know that you know about the topic and are up to date on how to deal with the coronavirus infection. If you don’t have the website – your patients may be afraid that you haven’t heard of it yet, after all, you are not online.
Apart from the current health situation, the website will help you in your medical practice. By writing good content you become an expert in the eyes of patients. If you are a dentist, patients can read about your work and the treatments you do. If you offer dental veneers or braces, they can see them, read other patients’ opinions and decide to make a change without the need to encourage them.
More healthcare organizations and even private practitioners have their own websites than ever, but there’s still some way to go when it comes to the user experience they provide.
The average healthcare website you’ll see will be built using the same designers who make construction company websites. A compelling healthcare website design should incorporate the following elements at the minimum:
- Mobile responsive design
- Easy Appointment Scheduling
- Legible text / accessibility options
- ADA regulations compliant
Let’s go over some healthcare design strategies and trends that we think every healthcare executive should know about.
Mobile Responsive Design
Not having a mobile-responsive website in 2020 is inexcusable and can put your healthcare business in serious jeopardy. Most of your prospective patients will access your website through a smartphone, and it should be absolutely ready for that.
Unfortunately, not many in the healthcare industry take this matter seriously. Many hospital websites are not optimized for mobile viewing.
For doctors with a private practice, this is more important than ever if they’re trying to attract new patients online. Google favors websites that are mobile responsive, and actually penalizes ones that aren’t. What this means is doctors with unoptimized websites will not show up in the search results.
And let’s be realistic, some patients might have health complications that don’t allow them to view tiny text on a smartphone screen. An unoptimized site will therefore be very hard for them to view and use.
And since most of your website’s traffic will come from smartphones, you want to ensure the visitors get a great digital experience. If they can’t read the services you offer, then your website is useless and your promise of providing care for patients falls short here.
Easy Appointment Scheduling
In order to make it as easy as possible for patients to get the treatment they need, a healthcare website must be easy to use.
Scheduling appointments is one of the key functions of a doctor’s website in 2020, and there are many solutions for implementing this functionality.
We asked the experts: “What seems to be the best solution to allow patients to schedule appointments online?”
Natalie shares 2 existing solutions along with key features to look for in appointment scheduling tools.:
There are many online appointment scheduling options, but for healthcare providers, privacy concerns come into play. There are two possible ways to use online appointment scheduling for healthcare.
First, you can sign up for a HIPAA-complaint appointment service. Healow is an example, but there are others as well.
Second, you can ensure your own website is HIPAA-compliant and use a self-hosted appointment scheduling software, such as Simply Schedule Appointments.
Paige Arnof-Fenn, the Founder & CEO of Mavens and Moguls (http://mavensandmoguls.com/) explains the best strategy for incorporating appointment scheduling into the user experience.
Bake it into the navigation on the home page and make it easy to follow.
Test the user interface and patient experience before the site goes live.
There are many off the shelf solutions so no need to recreate the wheel here.
This is very easy to do.
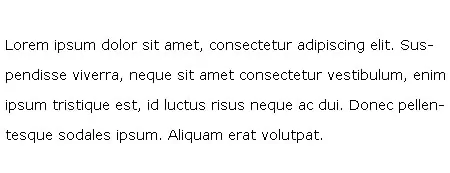
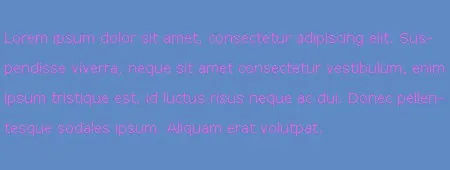
Text Legibility Is Paramount
A healthcare website simply cannot be hard to read. Every healthcare organization strives to make their patients’ lives easier and better, and having a website that makes it hard to read about healthcare information and services is borderline offensive.
Imagine a patient visiting your website in need, only for them to find that they can’t quite read the mentioned address or phone number. This could very well occur in an emergency as well, forcing them to look at competitors. A patient lost at this stage will be lost forever.
ADA Compliance
ADA issued a series of rules and regulations about website accessibility way back in 2010, but even in 2020 we can see that many healthcare websites aren’t compliant.
To be clear, ADA’s rules and regulations aren’t exactly a benchmark, but rather minimum standards for accessibility. They’re meant to make healthcare organizations focus on design in such a way that websites are easy to read and navigate.
So what exactly is ADA? ADA uses Web Content Accessibility Guidelines to determine whether a site is compliant. There are very specific guidelines for aspects of a website that affects user experience.
In 2018 there were nearly 508 standards instituted for website compliance, but how many healthcare organizations do you think are aware of these standards?
ADA regulations are basically meant to make a website:
- Easily perceivable
- Easily operable / navigable
- Understandable
- Reliable and robust
There are nearly 100 guidelines that healthcare companies and designers can look at, and these address specifics such as typography, font, colors, animation and video production (videos should be subtitled, for example).
What should you do to improve accessibility? To ensure people with disabilities could access the website easily?
We asked the experts web designers and healthcare providers can adjust their websites to be more accessible.
Natalie explains why doctors could benefit from working with an accessibility expert:
Be sure to speak with the web professional that you hire up front to let them know that your website needs to be accessible.
Ask them about their experience and knowledge with accessibility and be sure that they know all the different factors that they need to take into account.
The easiest and most affordable way to have an accessible website is to build it to be accessible from the very beginning.
It’s much more challenging and expensive to come back to a website later and make it accessible.
Simon also shares some visual design tips to keep a website accessible.
If you use an experienced designer, they will certainly tell you how to design and make the site accessible to everyone.
However, if your website is properly done and contains only relevant information in the main panel – everyone will manage.
When designing colors, remember about visually impaired people. Use a larger font and a more contrasting background.
Monochrome designs are nice but are difficult to read in case of large visual impairment.
Try to place the most important information – such as phone numbers and hours of admissions – in a prominent place with easy access.
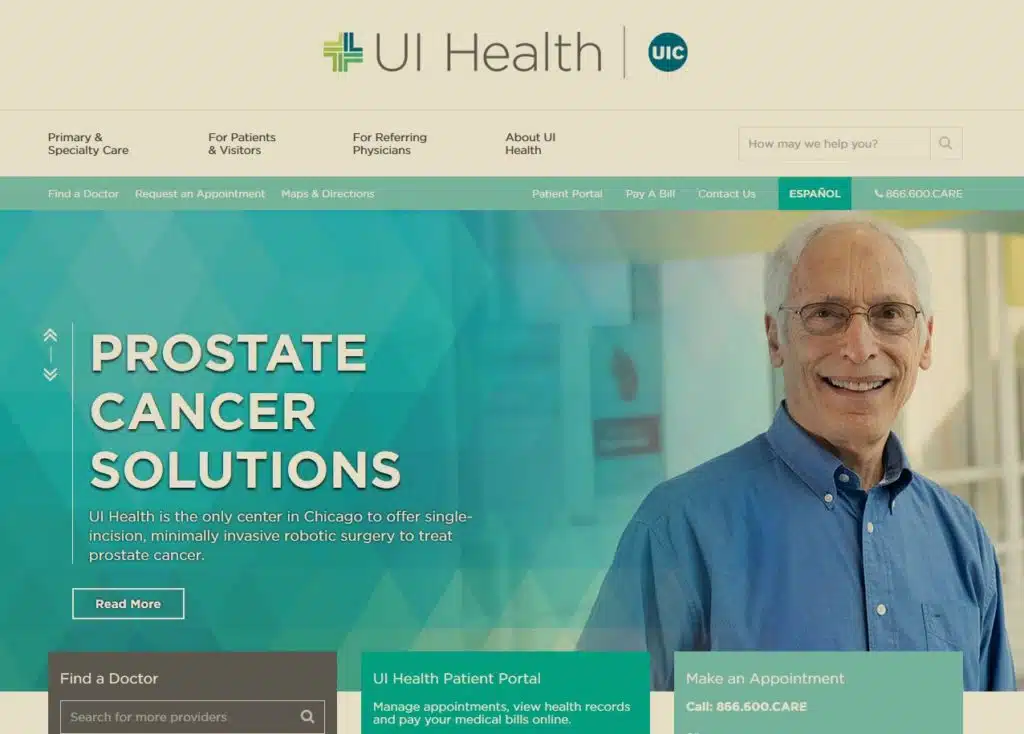
Going into 2020, we foresee leading healthcare companies to become more aware of these guidelines as they’ve been developed with user experience in mind.
Here’s an example of a well-designed healthcare website. It uses light and pleasing colors, with highly legible fonts and an option to view the website in an alternative language. It follows many ADA guidelines and should be used by competent web designers as a baseline when designing any healthcare website.
Natalie also shared some tips to keep in mind for web accessibility:
- Be sure to provide text alternatives for all non-text content – so any images, video, or audio added to the site needs to have a text alternative in the form of an alt attribute, a transcript, or captions.
- Be sure to structure your content correctly and use headings, subheadings, and lists where they are appropriate
- Be sure that the title of each page is descriptive of what that page is about
- Avoid using phrases like ‘click here’ for links – instead the link text should make the purpose of the link clear
- If you use any jargon, or abbreviations on the page, be sure that you explain what those are on the first use
- Test the reading level of your content to be sure the reading level is no higher than about 8th grade
- Don’t use color alone to convey information – be sure links are underlined rather than just being a different color, be sure required fields are forms are marked as required in a way other than color, etc.
- Be sure to use colors with sufficient contrast – don’t use pale gray text on a white background for example.
- Provide an accessibility policy with contact information that people can use in case they run into any issues using your site
Content
The content on a healthcare website such as images and text are hugely important. Good content will help develop trust with visitors and increase chances of getting new patients through the website.
Dr. Katie Borchert from Prescott Naturopathic Doctors says that every doctor should have the following content on their website:
- Pictures of the doctor themselves
- Actual clinic (interior and exterior) pictures
- Pictures of the clinic’s doctors treating patients
She also stresses the need to mention all services along with pricing, if that’s possible. Testimonials, directions to the clinic and contact details should be mentioned clearly throughout the website.
Philip Philogene says that a doctor’s website should effectively be their resume for the patients who visit the website. There should be enough information to convey how experienced and successful the doctor has been, so prospective patients trust them more.
Simple Navigation
Having simple navigation that’s easy to understand is essential for any healthcare website. A user should be able to navigate from one part of the website to another without much hassle, that is without stumbling across the wrong pages too many times.
Group your web pages in a logical manner, in a way that users will be able to judge as well. There are many healthcare websites with complicated navigational structures. Optimized site navigation will also help improve your rankings on Search Engines. See our SEO for Doctors guide to learn more about how to attract more patients.
Simplicity is key when it comes to navigation. There should be a clear path for visitors who want to access your treatments, for example. Group similar pages under one logical label to make it easier for visitors to understand.
Final Thoughts
Creating a healthcare website that offers a good user experience is a must in 2020. With the prevalence of tools and technologies like WordPress, Divi, Elementor and so on, there’s simply no excuse to create a bad website.
 It’s easy to think that having profiles on social media platforms is more than enough, but social media platforms change their policies all the time and you as a user have no control over how your profile is presented or how often people see it. It’s vital to have an online home base that you completely control and own and then to use social media and other platforms as a supplement to that one main channel. For healthcare providers in particular, the use of social media platforms raises a lot of privacy concerns that need to be handled carefully. Owning your own website that is hosted on HIPAA-compliant hosting provides a better way to interact with patients and potential patients online.
It’s easy to think that having profiles on social media platforms is more than enough, but social media platforms change their policies all the time and you as a user have no control over how your profile is presented or how often people see it. It’s vital to have an online home base that you completely control and own and then to use social media and other platforms as a supplement to that one main channel. For healthcare providers in particular, the use of social media platforms raises a lot of privacy concerns that need to be handled carefully. Owning your own website that is hosted on HIPAA-compliant hosting provides a better way to interact with patients and potential patients online. The website is not for you – it is for your patients.
The website is not for you – it is for your patients.
 Bake it into the navigation on the home page and make it easy to follow.
Bake it into the navigation on the home page and make it easy to follow.